Velocidade é dinheiro para um site de comércio eletrônico. Quanto mais rápido o seu site carregar, melhor será a experiência de compra. Uma melhor experiência do usuário se traduz em SEO aprimorado, maior ROI e clientes mais satisfeitos. Em última análise, isso leva a maiores receitas e lucros.
Neste guia, você aprende 18 maneiras poderosas de acelerar sua loja WooCommerce e como a hospedagem brhostingserver.com.br pode ajudá-lo a otimizar seu desempenho e aumentar sua segurança.
Os compradores on-line de hoje têm grandes expectativas, desde imagens e vídeos de alta resolução até chat ao vivo, avaliações de usuários, inventário em tempo real e experiências personalizadas. No entanto, se esses recursos dinâmicos não forem executados corretamente, eles podem tornar seu site de comércio eletrônico mais lento, levando potencialmente à perda de interesse do cliente devido ao seu curto período de atenção.
WooCommerce é a plataforma de comércio eletrônico gratuita e mais popular, ativa em mais de 5 milhões de sites. Ele foi baixado mais de 252 milhões de vezes. Ao contrário de outras plataformas, não cobra um percentual do faturamento da sua loja.
A velocidade é crucial para lojas online, pois sites de carregamento lento levam à frustração do usuário e à perda de vendas. A velocidade do site também afeta o SEO e o algoritmo de classificação do Google. Para comércio eletrônico, cada milissegundo conta. Garantir que seu site tenha desempenho e seja capaz de lidar com picos de tráfego é essencial.
Medindo a velocidade de uma loja WooCommerce
Você pode usar o plug-in gratuito do WordPress, Query Monitor, para identificar os temas, plug-ins e funções com desempenho insatisfatório. Ele ajuda a depurar consultas de banco de dados ineficientes, funções inchadas, erros de PHP, chamadas de API HTTP, etc.
Nenhuma ferramenta de teste de velocidade é perfeita, mas escolha uma e siga-a para obter consistência. Você pode trabalhar em direção a outras opções mais tarde.
Como acelerar o WooCommerce
Um relatório de teste de velocidade fornece um plano prático para otimizar seu site WooCommerce.
1. Comece com hospedagem de qualidade
Assim como dirigir um carro com pneus furados, não importa quantas otimizações você faça, seu site não ficará mais rápido se estiver hospedado em um servidor ruim. Uma parte significativa do desempenho do seu site depende da brhostingserver.com.br .
Cada tipo de hospedagem pode ser oferecido em vários planos com preços diferentes. Portanto, ao procurar uma hospedagem dentro do seu orçamento, observe os recursos oferecidos para decidir se ela atende às suas necessidades.
Os sites WooCommerce são incrivelmente dinâmicos por natureza. Eles geram muitos dados e solicitações que não podem ser armazenados em cache.
Por exemplo, a página de checkout é exclusiva para cada usuário e não pode ser servida a partir de um cache. Como resultado, o servidor precisa ser robusto o suficiente para operar seu site sem problemas, mesmo que ele atraia pouco tráfego.
Estes são os recursos recomendados que você deve observar ao decidir sobre um plano de hospedagem WooCommerce e como brhostingserver.com.br:
- Cache em nível de servidor com regras de cache específicas do WooCommerce em vigor (vem com todos os planos Kinsta).
- Pelo menos 4 trabalhadores PHP para lidar com solicitações não armazenadas em cache do WooCommerce sem tempo limite (com Kinsta, você pode obter até 14 trabalhadores PHP, dependendo do seu plano).
- Limite de memória do WordPress de 256 MB ou mais (1024 MB é o padrão na brhostingserver.com.br).
- Infraestrutura escalável para lidar com picos de tráfego e carga (com Kinsta, você pode usar tecnologia escalável de contêineres isolados).
- Backups automáticos para garantir que seus dados de comércio eletrônico estejam seguros e protegidos.
- Uma plataforma de hospedagem totalmente segura (verificações regulares de malware, geolocalização de IP, bloqueio de IPs abusivos, SSL, SFTP, SSH, HTTP/3 e TLS 1.3 gratuitos e firewall de nível empresarial e proteção DDoS em todos os planos).
- Um software de servidor web para tempos de carregamento mais rápidos e melhor desempenho de velocidade (brhostingserver.com.br usa Nginx para alimentar toda a sua hospedagem, você obtém otimização para todos os planos.
- Suporte para recursos amigáveis ao desenvolvedor: PHP 8 , contêineres LXC, WP-CLI , Git, MariaDB , ambientes de teste , etc .
- Alto tempo de atividade com data centers espalhados por todo o mundo. Escolha aquele que tenha servidores próximos de onde seu público-alvo está (os sites da Kinsta são equipados com um recurso PHP de autocura. Monitoramos todos os sites em nossa infraestrutura 720 vezes por dia e oferecemos uma garantia de 99% de tempo de atividade).
- Integração Cloudflare para maior desempenho e segurança (você tem integração gratuita com Cloudflare, que inclui um firewall de nível empresarial com um conjunto de regras personalizado e proteção DDoS).
- Uma equipe de suporte confiável 24 horas por dia, 7 dias por semana, com tempo de resposta rápido (você tem uma equipe de suporte 24 horas por dia, 7 dias por semana, 365 dias por ano, com especialistas em todos os planos, com tempo de resposta rápido de menos de 2 minutos, sem custos adicionais).
Ter um bom provedor de hospedagem é a essência do desempenho do seu site WooCommerce. Na brhostingserver.com.br, todos os recursos que oferecemos fazem parte de uma solução de hospedagem WordPress gerenciada. Falaremos sobre outras opções de hospedagem abaixo.
2. Otimize as configurações do WooCommerce para desempenho
Vamos examinar os princípios básicos da otimização das configurações do plugin WooCommerce .
Primeiro, altere o URL da sua página de login . Por padrão, o URL de login de cada site WordPress é domain.com/wp-admin/ . Embora isso seja fácil de lembrar, representa um grande problema: todo mundo também sabe disso, incluindo bots e hackers.
Alterar seu URL de login para algo exclusivo protege você contra ataques de força bruta de atores nefastos. Também o ajudará a combater erros HTTP que limitam a taxa, como 429 Too Many Requests .
Plug-ins gratuitos como WPS Hide Login e Rename-wp-login tornam essa tarefa muito fácil.
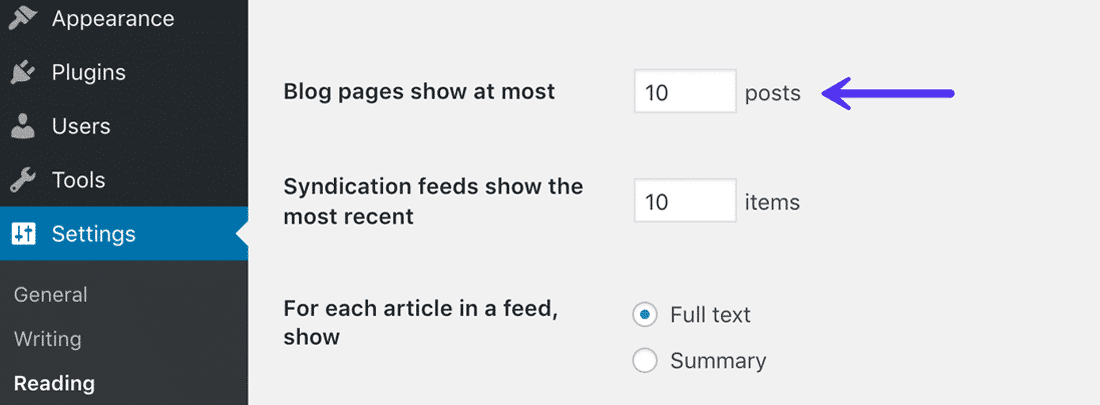
Se o seu site de comércio eletrônico também hospeda um blog, você pode limitar o número de postagens no feed do seu blog. O WordPress define esse limite para 10 postagens por padrão, mas você pode definir um limite inferior.
Embora isso possa parecer trivial, a economia de desempenho aumenta se você tiver um blog de alto tráfego. Você pode encontrar esta opção em Painel do WordPress → Configurações → Leitura .

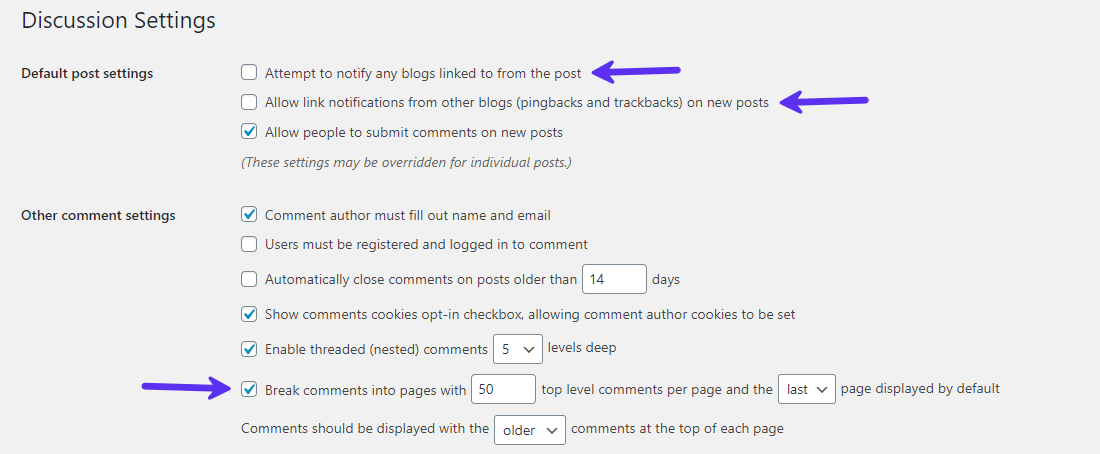
Em seguida, desative os pingbacks no seu site. Eles geralmente geram spam inútil. Quanto menos consultas seu site gerar, melhor.

Se você tiver muitos comentários de usuários em suas postagens ou páginas, o WordPress também oferece a opção de dividi-los em partes menores. A mesma configuração se aplica à análise de comentários nas páginas de seus produtos.
Otimize o tempo de carregamento da página do seu produto mantendo esse número entre 10 e 20. Isso resulta na redução do tempo gasto na criação de sites e na alocação de pessoal.
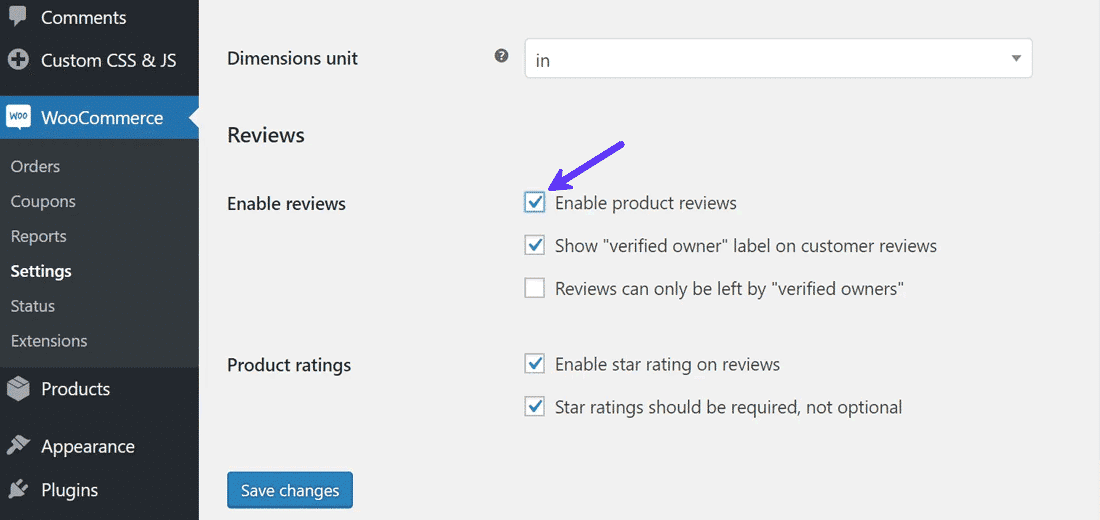
Você pode desativar as análises de produtos em WooCommerce → Configurações se não gostar de tê-las em sua loja. Isso ajuda a acelerar o seu site WooCommerce, pois elimina o carregamento de alguns scripts e widgets.

Por fim, remova quaisquer temas e plug-ins desnecessários/desatualizados do seu site. Quanto menos temas e plug-ins você instalar, mais fácil será mantê-los e solucionar problemas de desempenho .
3. Obtenha um tema WooCommerce rápido
Usar o tema WooCommerce certo é importante. Existem centenas de milhares de temas por aí, então decidir qual é perfeito para você é sempre um desafio.
Um belo tema com incríveis recursos integrados pode ficar ótimo na tela, mas pode falhar no uso real. Para um site de comércio eletrônico, você precisa garantir que ele seja totalmente compatível com WooCommerce.

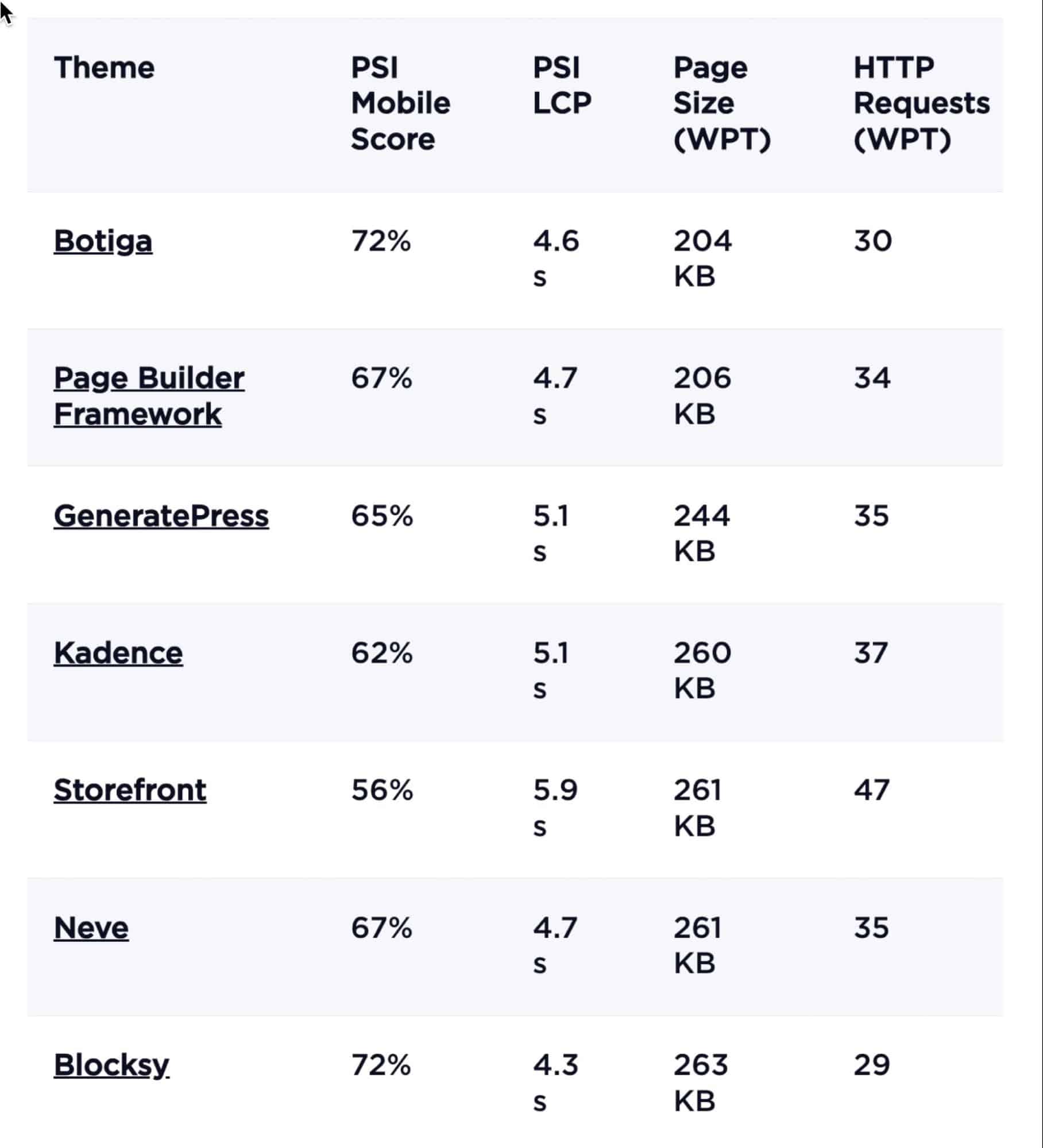
WP Rocket testou vários temas populares do WooCommerce para velocidade e obteve os seguintes resultados :

Quando combinados com um construtor de páginas como Elementor ou Beaver Builder, eles podem ajudá-lo a criar praticamente qualquer site. Recomendamos deixar os construtores de páginas para trás para ficar mais leve. Em vez disso, escolha um tema que suporte o editor de blocos do WordPress, Gutenberg .
Existem temas gratuitos e premium, é aconselhável, independentemente do tema usado, escolher um criado para administrar um site de comércio eletrônico, portanto, não há necessidade de instalar plug-ins de terceiros para obter todos os recursos necessários.
Se você estiver com pouco orçamento, é perfeitamente normal começar com um tema gratuito e atualizar mais tarde para uma solução premium.
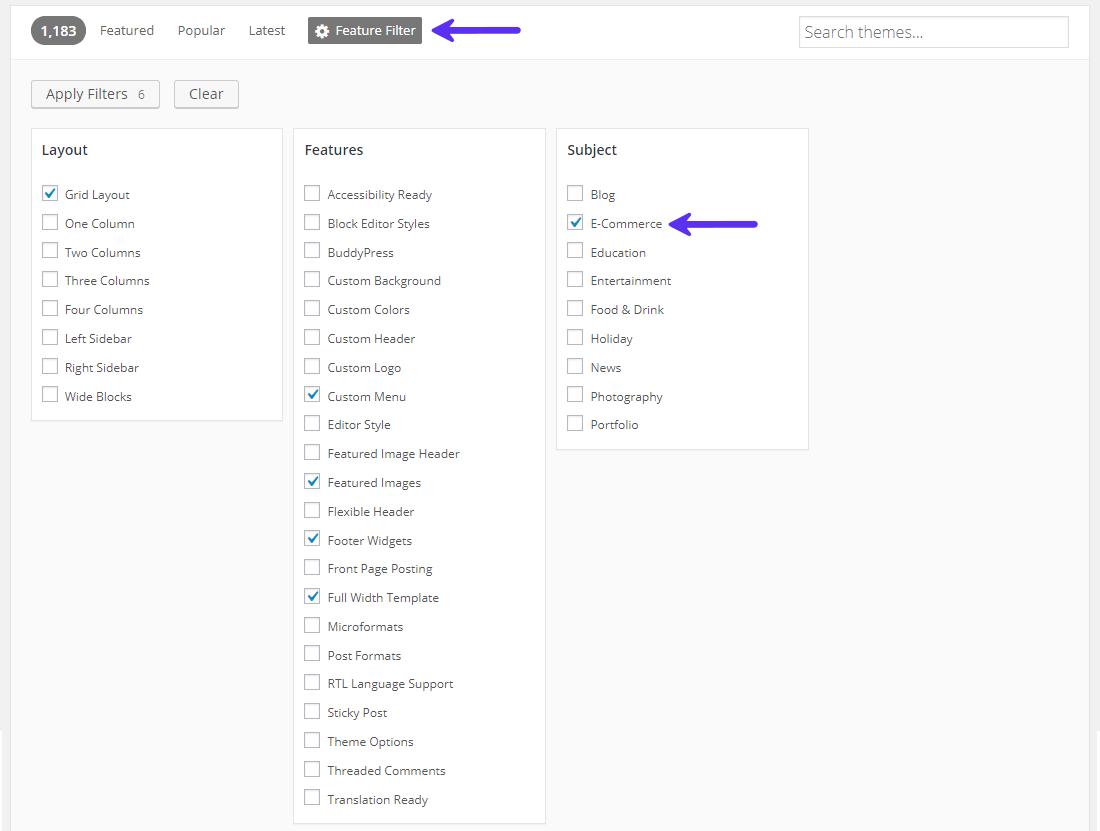
Para decidir sobre um tema, sugerimos que você liste todos os recursos necessários em sua loja online. Em seguida, escolha um tema que cubra a maioria dos seus requisitos de recursos. Isso ajuda a reduzir a dependência de temas multifuncionais inchados e plug-ins de terceiros.
O desempenho do seu site WooCommerce é diretamente impactado pelo tema que você seleciona, portanto, quanto mais leve o tema, melhor será o desempenho. Para ter uma ideia de quão pesado é o tema, você pode testar sua velocidade de demonstração com o PageSpeed Insight do Google .
4. Vá com calma com plug-ins e extensões WooCommerce
WordPress tem mais de 60.000 plugins gratuitos em seu repositório. Existem ainda mais plug-ins premium disponíveis. Assim, é fácil se deixar levar e instalar dezenas deles.
Muitos plug-ins populares, especialmente relacionados a desempenho e segurança, não funcionam bem em determinados ambientes de hospedagem .
A funcionalidade do WooCommerce pode ser expandida com sua ampla gama de extensões WooCommerce gratuitas e premium .
Ao contrário da percepção popular, o número de plugins que você instala nem sempre causa problemas de desempenho. Mas isso só é verdade enquanto os plug-ins forem construídos com as melhores práticas de codificação.
Verificar a qualidade de cada plug-in instalado torna-se um incômodo quando há muitos deles. E isso considerando que você tem as habilidades e o conhecimento para examiná-los minuciosamente.
Alguns plugins até criam conflitos com outros plugins. Quando você tem dezenas de plug-ins em seu site, a probabilidade de ocorrer um conflito de plug-ins aumenta exponencialmente.
Portanto, seja esperto quanto ao tipo de plug-ins e extensões WooCommerce que você instala.
5. Aumente o limite de memória do WordPress
O WordPress aloca 32 MB de memória para PHP por padrão. Se houver algum problema, ele tentará automaticamente aumentar esse limite para 40 MB (para um único site) ou 64 MB (para vários sites).
Na maioria dos casos, este limite de memória não será suficiente para um site WooCommerce. Você pode até receber uma mensagem de erro em seu painel, como:
“Tamanho de memória permitido de xxxxxx bytes esgotado”
Recomenda-se aumentar esse limite para 256 MB . Sempre faça um backup de qualquer arquivo antes de editá-lo. Caso algo dê errado, você pode substituir o arquivo editado pelo original.
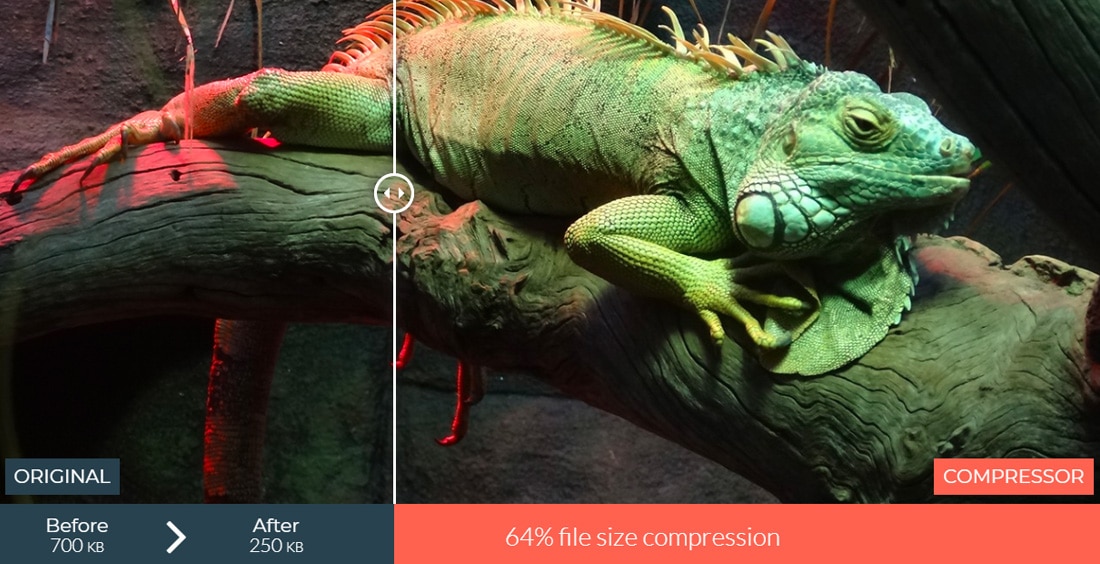
6. Compactar imagens e otimizar a entrega
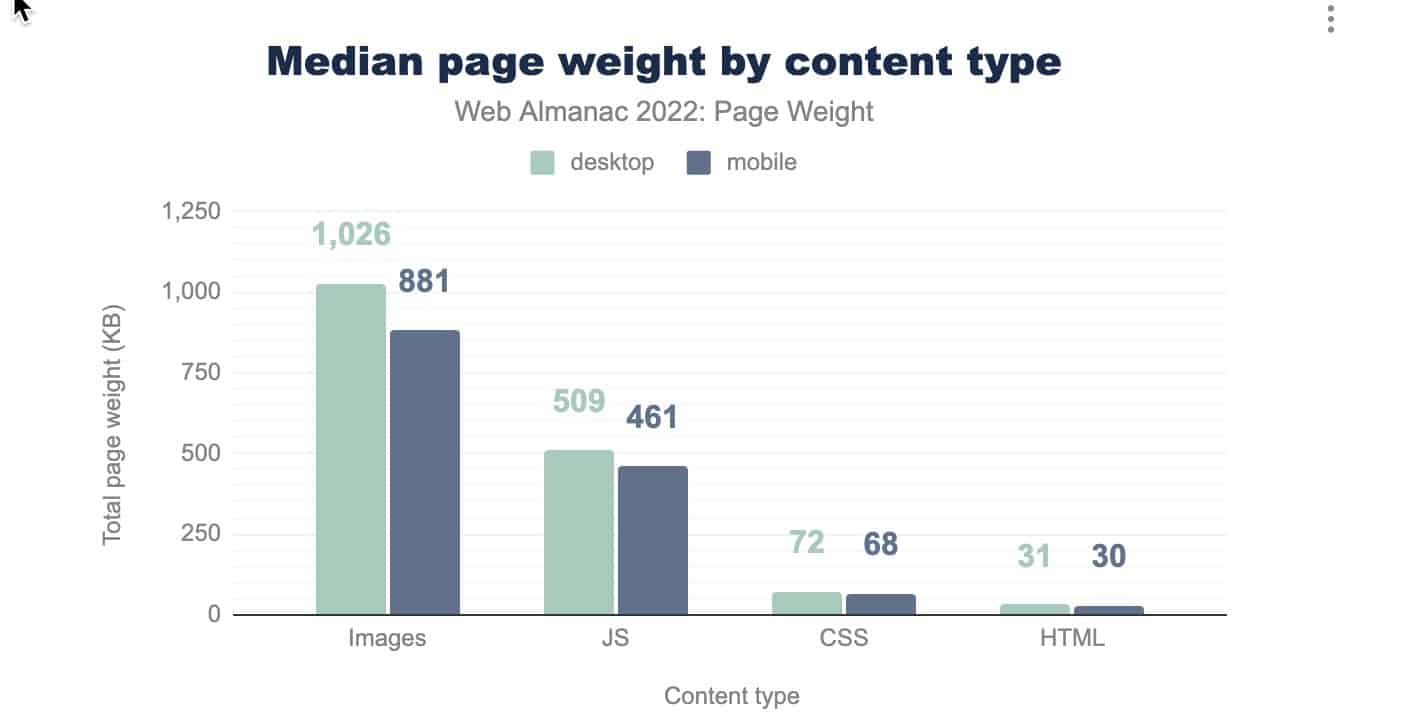
As imagens constituem a maior parte do tamanho da página de qualquer site, ainda mais para um site de comércio eletrônico. Os sites WooCommerce são carregados com imagens e banners de produtos.
Se você não otimizar as imagens quanto ao tamanho e entrega , elas podem fazer com que seu site fique muito lento.
HTTPArchive rastreia o tamanho e a quantidade de muitas páginas da web populares. Aqui está uma representação visual do estado dos sites WordPress :

De acordo com o relatório State of the Images do HTTP Archive , você pode economizar 545 KB por página carregando lentamente imagens ocultas e fora da tela .
Ao definir os níveis de compactação JPEG para 85 ou menos, você pode economizar ainda mais 40,3 KB por página. Essa métrica vem direto do Lighthouse , a ferramenta de teste de velocidade do Google para sites mobile.
Siga estas 5 regras para otimizar imagens para sua loja WooCommerce (e para a web em geral):
- Escolha o formato correto para suas imagens (JPEG, PNG, SVG , WebP ).
- Comprima as imagens com eficiência usando as ferramentas certas.
- Use imagens responsivas para otimizar a entrega em vários dispositivos.
- Carregamento lento de imagens fora da tela e ocultas.
- Use um CDN para exibir suas imagens rapidamente.
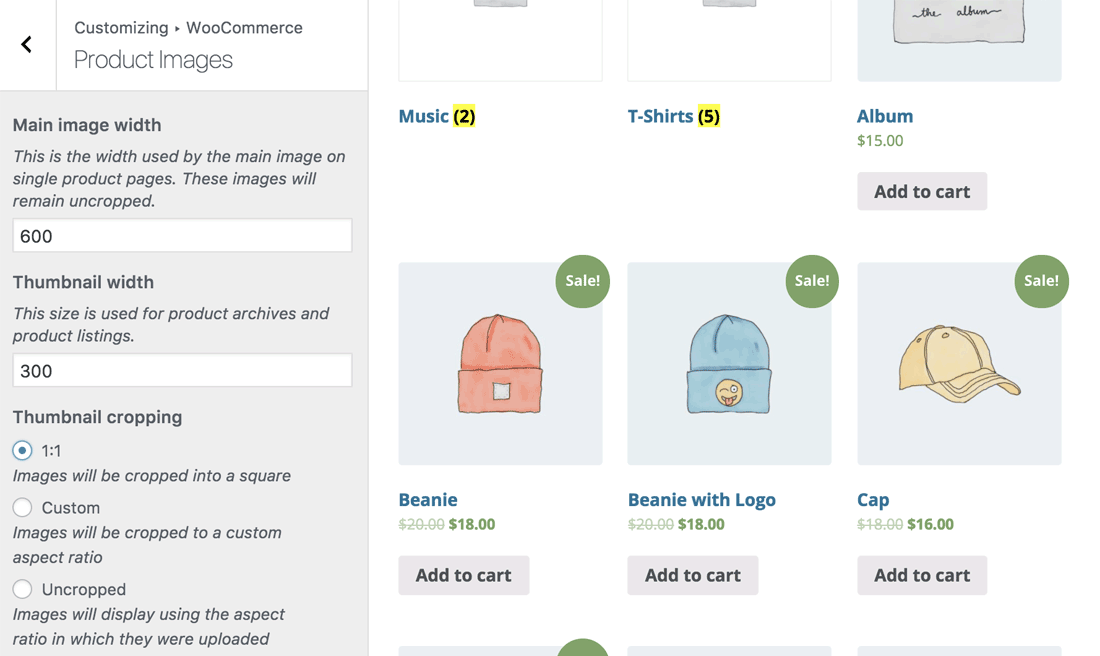
WooCommerce 3.3 introduziu melhorias no tamanho da imagem, como redimensionamento instantâneo de miniaturas, correção de imagens borradas e redimensionamento de miniaturas de fundo. Todos esses recursos tornam redundante o uso de um plugin como Regenerate Thumbnails para imagens relacionadas ao WooCommerce.

Se você estiver começando com uma nova instalação, poderá compactar suas imagens antes de carregá-las em seu site. Aqui estão algumas das principais recomendações de compactação de imagens online:

Você já tem muitas imagens em seu site? Então você pode usar um plugin do WordPress para automatizar a otimização de imagens. Aqui estão aqueles que tiveram o melhor desempenho consistente em nossa experiência:
A maioria desses plug-ins também permite o carregamento lento de imagens . Com o lançamento do WordPress 5.5, o carregamento lento passou a fazer parte da versão principal, tornando-o muito fácil de implementar.
Uma última coisa sobre otimização de imagens: evite ao máximo usar plug-ins de compactação de imagens, principalmente aqueles que usam os recursos do seu servidor para compactar as imagens.
Em vez disso, use um serviço que transfira a tarefa de compactação de imagem para um servidor externo. Ou melhor ainda, redimensione e compacte suas imagens antes de enviá-las para seu site.
Para um tutorial aprofundado, o artigo da Kinsta sobre otimização de imagens para web e desempenho é um ótimo recurso para começar.
7. Entregue recursos estáticos via CDN
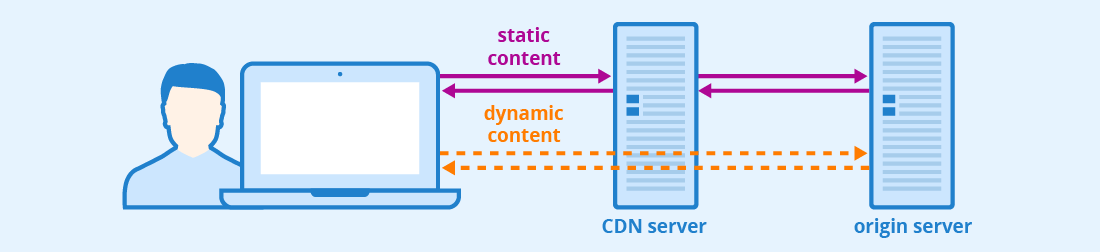
Uma Content Delivery Network (CDN) é um grupo de servidores localizados estrategicamente em todo o mundo. Esses locais de servidor são conhecidos como Pontos de Presença (PoPs).
A principal função de um CDN é armazenar em cache e entregar recursos estáticos, como imagens, JavaScript, CSS , etc. CDNs mais poderosos também podem hospedar e entregar conteúdo dinâmico, como áudio e vídeo.
Mesmo que o seu site seja executado no servidor mais rápido do planeta, ele ainda estará limitado pela sua localização geográfica. Um CDN do WordPress diminui a distância entre o usuário individual e os recursos do site, reduzindo a latência da rede e o tempo até o primeiro byte (TTFB) .
Dependendo de onde a solicitação vem, ele atribui automaticamente o CDN PoP mais próximo para entregar os recursos armazenados em cache. O resultado é um site mais rápido e uma melhor experiência do usuário.
Sua loja WooCommerce pode funcionar em velocidade máxima com nossos mais de 260 CDN PoPs.
Por exemplo, se sua loja WooCommerce estiver hospedada em um servidor nos EUA e um usuário da Índia tentar abrir seu site, o CDN fornecerá os ativos do site do PoP mais próximo.

Como regra geral, quanto maior o número de PoPs e mais ampla a sua disseminação global, mais rápido o seu site se tornará para os seus usuários.
O uso de uma CDN diminui o tempo de carregamento do site em média de 50%.
Além do cache, muitos CDNs incluem outros recursos de melhoria de desempenho, como compactação de imagem on-the-fly superior, suporte HTTP/3, proteção de hotlink e segurança adicional .
Para aumentar a velocidade da sua loja WooCommerce, é aconselhável utilizar um CDN rápido, como a Cloudflare , que está disponível para todos os clientes brhostingserver.com.br sem nenhum custo extra. Este CDN veicula conteúdo de mais de 260 PoPs em todo o mundo, contribuindo para melhorar o desempenho.
8. Remova scripts e folhas de estilo não utilizados
A maioria dos temas e plug-ins do WordPress carregam scripts e folhas de estilo em todas as páginas do seu site. Eles carregam esses ativos mesmo quando não são usados na página.
Por exemplo, o Contact Form 7 carrega seus scripts e folhas de estilo em todas as páginas . Seus formulários só podem ser utilizados na página de contato, mas os ativos são carregados em todas as páginas. Bastante desnecessário!
Remover esses ativos não utilizados das páginas ajuda a reduzir o inchaço e a aumentar a velocidade de carregamento das páginas, resultando em menos tempo gasto na criação de sites e na alocação de pessoal. WooCommerce e suas extensões (por exemplo, cupons inteligentes e acompanhamentos ) são suscetíveis a esse problema.
Por exemplo, não é necessário carregar scripts relacionados a gateways de pagamento na página inicial ou na página da sua loja. Você pode restringir o carregamento de tais scripts apenas nas páginas de checkout e confirmação do pedido. Da mesma forma, elimine scripts e estilos de controles deslizantes e carrosséis da sua página de checkout .
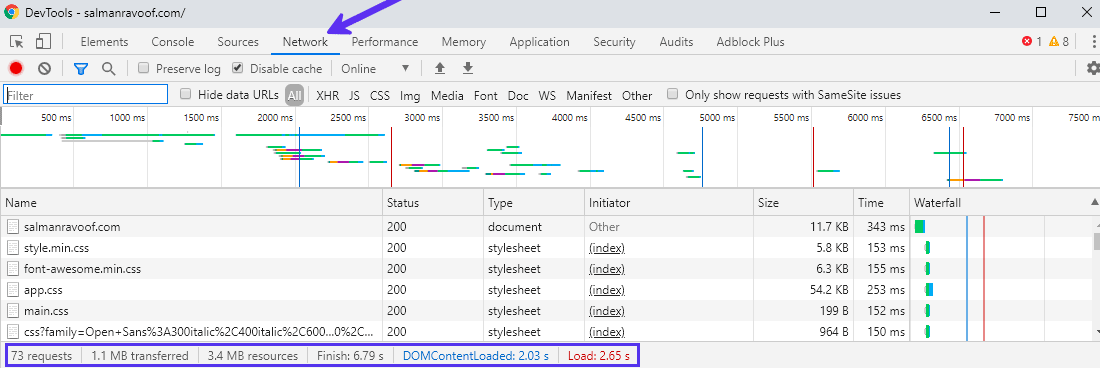
Se você quiser saber quais ativos eliminar, observe o gráfico em cascata no relatório de teste de velocidade do seu site. Isso lhe dará uma ideia sobre os ativos desnecessários que estão sendo carregados.

A guia Rede no DevTools do navegador Chrome também é um bom lugar para começar. Ele lhe dará uma visão abrangente de como e o que uma página da web carrega .

Retire os scripts e estilos que não são necessários para o funcionamento da página. Comece otimizando sua página inicial e landing pages, pois esses são os primeiros pontos de entrada para a maioria dos seus usuários.
Você pode usar funções wp_dequeue_script e wp_dequeue_style para remover scripts e estilos desnecessários. Uma maneira fácil de conseguir o mesmo é através de um plugin chamado Asset CleanUp: Page Speed Booster .

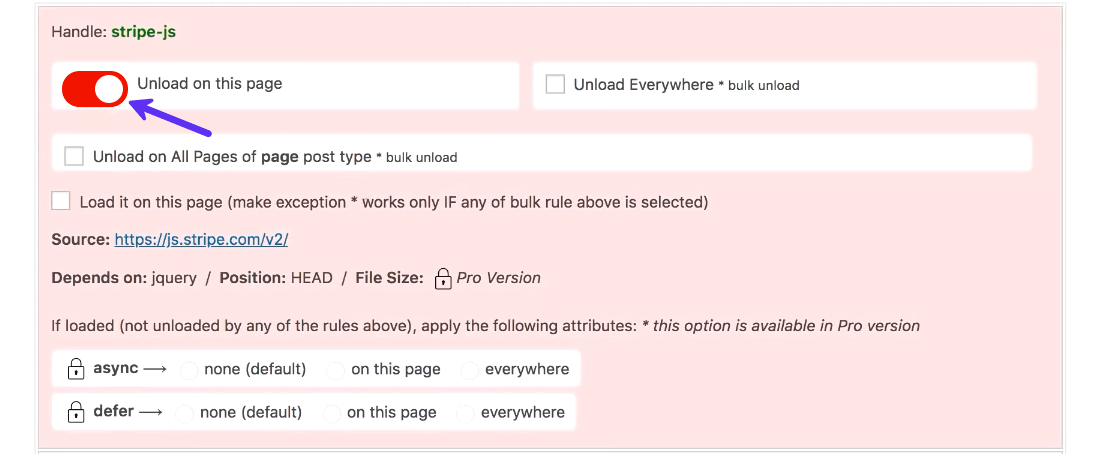
O Asset CleanUp verifica todos os scripts e folhas de estilo carregados em uma página. Você pode desativar aqueles que não são usados na página. Teste a página quanto ao design e funcionalidade adequados assim que terminar de fazer as alterações.

A versão pro do plugin permite definir atributos assíncronos ou diferidos para os ativos . A aplicação dessa configuração remove o JavaScript do caminho crítico de renderização da página. Deve ajudar a melhorar o tempo de carregamento da página percebido do seu site.
Ao eliminar ativos CSS e JS desnecessários, seu site faz menos solicitações HTTP .
Para uma alternativa gratuita, você pode usar a combinação dos plug-ins Autoptimize e Async JavaScript para obter os mesmos resultados.
9. HTTP/2 é essencial, mas HTTP/3 é recomendado
Se estivéssemos escrevendo este artigo há alguns anos, teríamos intitulado esta seção “Reduzir o número de solicitações HTTP”. Graças a melhorias substanciais na forma como os navegadores comunicam com os websites (e vice-versa), a necessidade desta otimização tornou-se obsoleta.
O HTTP 1.1, finalizado em 1997, foi aprimorado pelo HTTP/2 em 2015 para aumentar a velocidade, a eficiência e a segurança com recursos como multiplexação e envios proativos de servidor. HTTP/3, a versão mais recente, baseia-se no QUIC para aprimorar o desempenho e a segurança por meio de melhor estabelecimento de conexão, bloqueio reduzido de cabeçalhos e criptografia aprimorada.
Todo esse jazz resulta em uma vantagem crucial: fazer com que os sites carreguem mais rápido, mesmo quando hospedam vários tipos de recursos.
Normalmente, as lojas WooCommerce oferecem muitos ativos com muitos recursos, como imagens, folhas de estilo e scripts. Sites como esses se beneficiam muito com o uso de HTTP/3.
A partir de agora, todos os principais navegadores oferecem suporte a HTTP/2 . Mas não há razão para você não aproveitar as vantagens do enorme desempenho e dos benefícios de segurança do HTTP/3 .
Se o seu provedor de hospedagem ainda não oferece suporte a HTTP/3, comece a procurar um novo.
10. Armazene WooCommerce em cache para acelerar
O cache é o armazenamento temporário de recursos (cache) de uma solicitação para que as solicitações subsequentes possam ser executadas rapidamente. O cache pode ser armazenado no servidor ou no dispositivo do usuário.
É uma das maneiras mais fáceis de acelerar sua loja WooCommerce. E também é o mais importante.
Quando um usuário solicita um site, o servidor DNS recupera a página da web do servidor de hospedagem e o aplicativo no servidor da web processa scripts, consulta o banco de dados e constrói a página da web, que é renderizada e mostrada ao usuário pelo navegador.
Mas isso é apenas uma solicitação de um único usuário. E se houver várias solicitações de milhares de usuários ao mesmo tempo? Isso coloca uma carga enorme no servidor, eventualmente levando a um site mais lento.
É aqui que o cache vem em socorro. Reduz a quantidade de trabalho necessária para gerar uma visualização de página, reduzindo assim a dependência do WordPress de PHP e de um banco de dados. O cache faz com que o WordPress tenha um desempenho quase tão rápido quanto sites estáticos , se não o mesmo.
Existem dois tipos principais de cache da web, cada um com seus próprios subconjuntos:
Cache do lado do servidor
- Cache de bytecode (OPCache)
- Cache de objetos
- Cache de página
- Cache CDN
Cache do lado do cliente
O cache não apenas torna o carregamento do site mais rápido, mas também reduz a carga no servidor.
Além disso, o recurso Early Hints (a Cloudflare possui), um padrão da Web moderno, ajuda a melhorar imediatamente a rapidez com que as páginas são carregadas, fornecendo informações adicionais sobre quais recursos pré-carregar, resultando em uma velocidade de renderização de página mais rápida.
O plugin de cache do WordPress que recomendamos é WP Rocket.
11. Limpe seu banco de dados WooCommerce
Um banco de dados é uma coleção organizada de todos os dados do seu site. Em uma loja WooCommerce, inclui:
- Conteúdo do site, como páginas de produtos, categorias, tags, dados do usuário, avaliações, configurações de todo o site, tema, plug-ins, etc.
- Dados de transação, como detalhes do pedido, pagamentos, estoque, etc.
Every time a user visits your store, they request your site content, which is mostly static and doesn’t change much. But when they place an order, they make a dynamic request.
If you don’t optimize your store’s database, it may take too long to process these requests. Ultimately, a slow server response time leads to a slow website. Hence, you must clean up and optimize the database by removing unnecessary junk.
There are several ways to perform database optimization, and we’ll go through them in the next sections. But your best bet is to improve your database with a superior host. For instance, Kinsta offers continuous MySQL database optimization and backups on all sites to optimize database performance. This way, you don’t need most database plugins, to begin with. In addition, managed hosting with Kinsta eliminates the need for you to check the backups and manage the optimization. It’s all done for you.
Apart from the optimizations Kinsta runs for you, here are 6 ways to speed up WooCommerce and fine-tune your database:
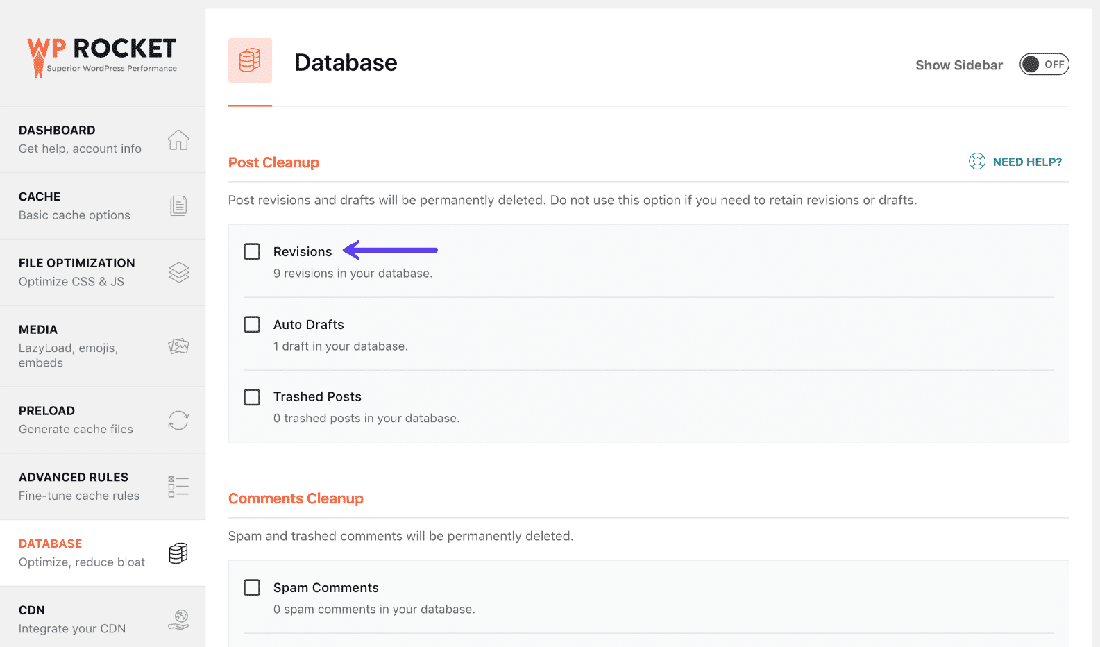
Excluir revisões antigas
Se sua loja WooCommerce já estiver ativa há algum tempo, suas páginas, postagens e produtos estarão repletos de revisões antigas. É hora de limpar isso.
A maneira mais fácil de fazer isso é com o plugin WP Rocket.

Se você tiver habilidade com WP-CLI, também poderá conectar-se ao seu servidor via SSH e executar alguns comandos simples para fazer o mesmo.
Limite o número de revisões armazenadas
Você pode evitar inúmeras revisões antigas limitando o número de revisões de postagens e páginas. Se você costuma atualizar o conteúdo do seu site com frequência, isso ajuda a evitar que as revisões saiam do controle.
Uma maneira fácil de definir o limite é adicionar o trecho de código abaixo ao seu arquivo wp-config.php . Certifique-se de adicioná-lo antes da linha onde ABSPATH está definido.
define('WP_POST_REVISIONS', 15);Eu defini o limite como 15 no código acima. Você pode alterá-lo para qualquer número de revisões que desejar, mas tente mantê-lo abaixo de 15.
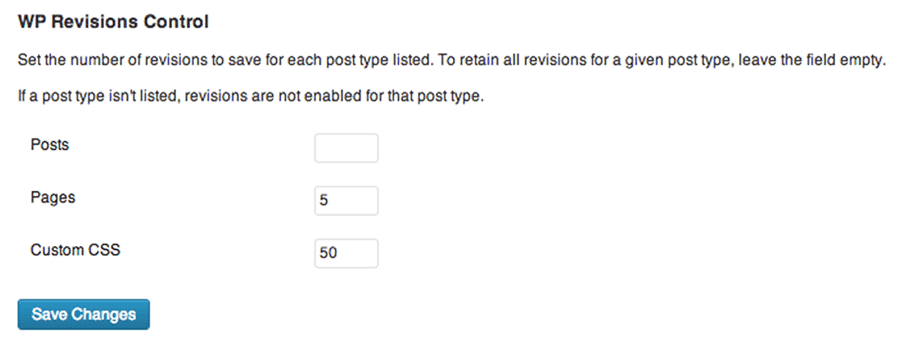
Alternativamente, você pode usar um plugin gratuito como WP Revisions Control para fazer o mesmo.

Desative as revisões completamente (se forem desnecessárias)
Você pode desativar completamente as revisões do seu site. Tudo o que você precisa fazer é adicionar o seguinte código ao arquivo wp-config.php . Como antes, adicione esse snippet acima da linha onde ABSPATH está definido.
define('WP_POST_REVISIONS', false);Ou você pode usar um plugin gratuito como Disable Post Revision fazer o mesmo com um único clique.
Antes de desabilitar as revisões, sugerimos que você exclua todas as revisões antigas que ainda estão presentes. Dessa forma, o banco de dados do seu site fica totalmente livre de revisões futuras.
Limpar transientes expirados
Transientes são dados armazenados em cache com um nome personalizado e um período de expiração. Eles geralmente são armazenados no banco de dados do WordPress na tabela wp_options .
Os transitórios são semelhantes a Options, exceto que eles têm uma propriedade adicional de tempo de expiração. Eles são úteis para armazenar dados temporários, como respostas de uma API remota ou consultas grandes.
WordPress Transients API define como lidar com transientes e excluir transientes expirados automaticamente. No entanto, as coisas nem sempre saem como planejado.
Às vezes, um cache transitório corrompido pode criar quase um milhão de entradas inúteis sem fim à vista. As sessões do cliente podem aumentar com o tempo, criando milhares de linhas desnecessárias nas tabelas do seu banco de dados. Nesses casos, um banco de dados cheio fica pesado e pode deixar seu site bem lento.
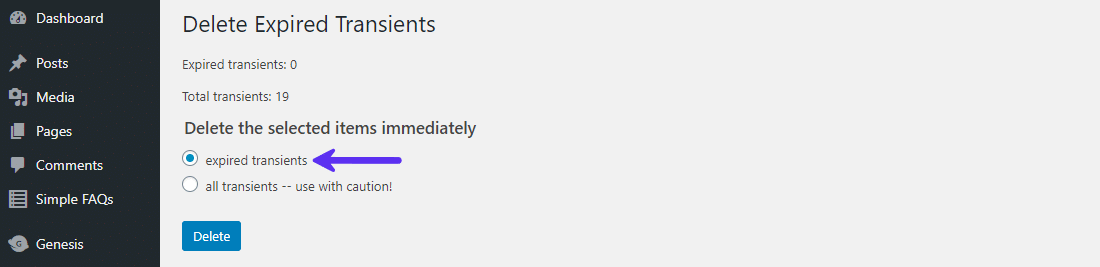
O plugin gratuito Delete Expired Transients plugin é uma maneira fácil de se livrar de todos os transitórios expirados.

Limpe suas tabelas de banco de dados
Seu banco de dados WooCommerce armazena tudo o que é necessário para administrar sua loja de comércio eletrônico. À medida que os dados são adicionados, removidos e movidos pelas tabelas do seu banco de dados, eles se tornam ineficientes e acabam armazenando muitas coisas que não são importantes para o funcionamento da sua loja.
Você precisa limpar esses dados desnecessários limpando as tabelas do banco de dados. A tabela wp_options , em particular, tende a ficar pesada e prejudicar o desempenho do banco de dados.
A manutenção do banco de dados é fundamental para manter seu site WordPress funcionando rapidamente.
Otimizar seu banco de dados manualmente é um processo demorado. Você pode usar o plugin gratuito WP-Optimize para verificar quais tabelas do banco de dados contêm dados desnecessários e excluir esses espaços desperdiçados. Ele também pode recuperar espaço de armazenamento perdido devido à fragmentação de dados.
Você pode agendar o WP-Optimize para limpar e otimizar seu banco de dados regularmente.
Desative recursos não críticos que sobrecarregam o banco de dados
Os temas e plug-ins do WooCommerce vêm com muitos recursos interessantes que parecem ótimos desde o início, mas acabam destruindo o banco de dados.
Um exemplo é o uso de plug-ins de produtos populares e produtos relacionados . Esses recursos podem causar enormes consultas em todo o site, especialmente se você tiver muitos produtos. Se precisar desses recursos, tente inseri-los manualmente em suas páginas.
Outro exemplo são os plug-ins de otimização de imagens que compactam imagens no mesmo servidor onde o site está hospedado, em vez de fazê-lo externamente. Isso acaba consumindo muitos recursos do seu servidor.

Este conselho também é válido para o uso de contadores sociais. Minimize o uso de contadores gerados automaticamente para maximizar o desempenho do banco de dados.
Assim como a limpeza, o ajuste fino do seu banco de dados WordPress é um processo contínuo.
Aqui estão alguns plug-ins de otimização de banco de dados para facilitar seu trabalho:
Lembrete: sempre faça um backup antes de editar seu banco de dados ou arquivos principais do WordPress.
12. Otimize sua loja para uma experiência mobile-first
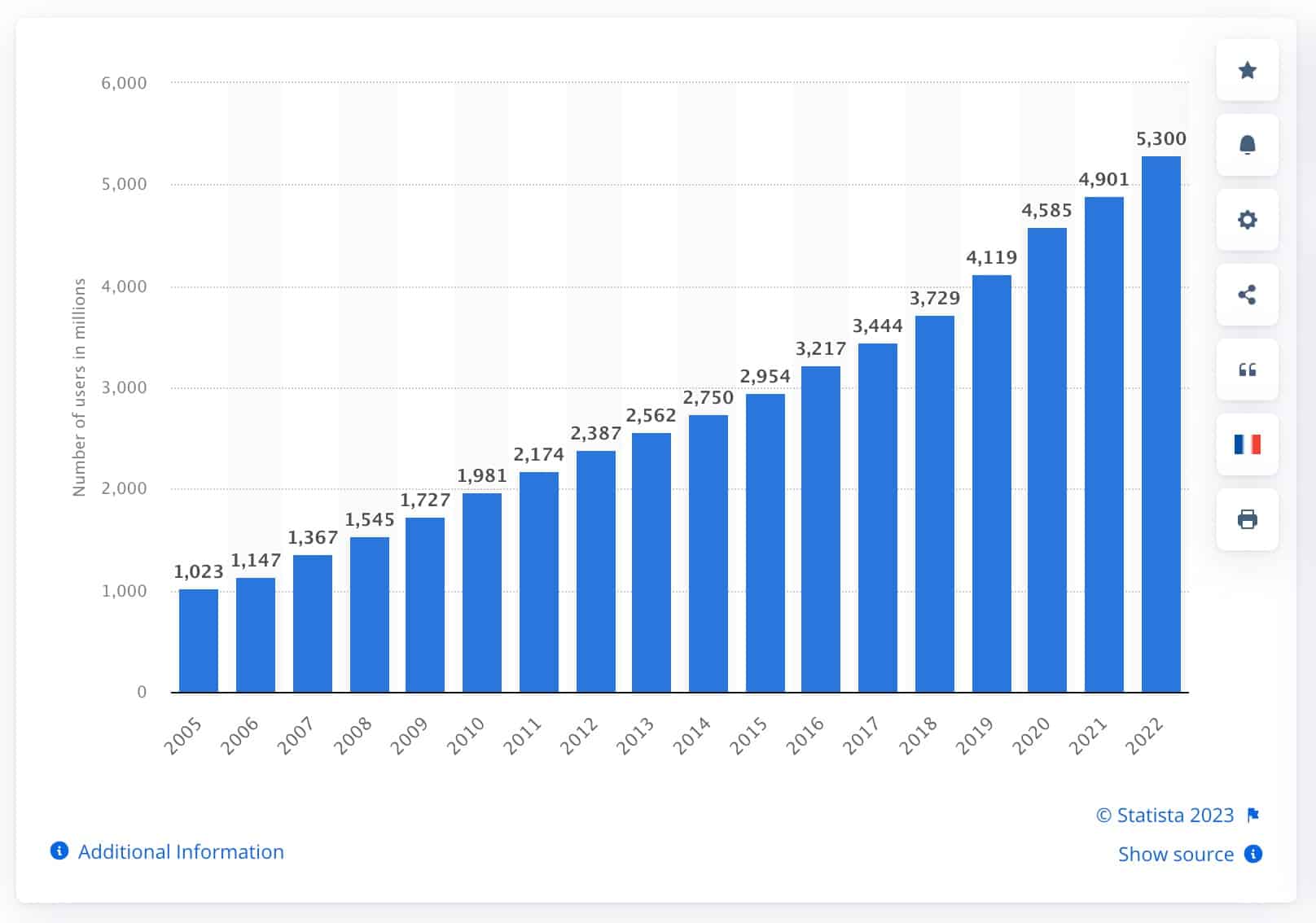
Em 2022, o número de utilizadores da Internet em todo o mundo era de 5,3 mil milhões, o que significa que cerca de 66% da população global está atualmente ligada à rede mundial de computadores:

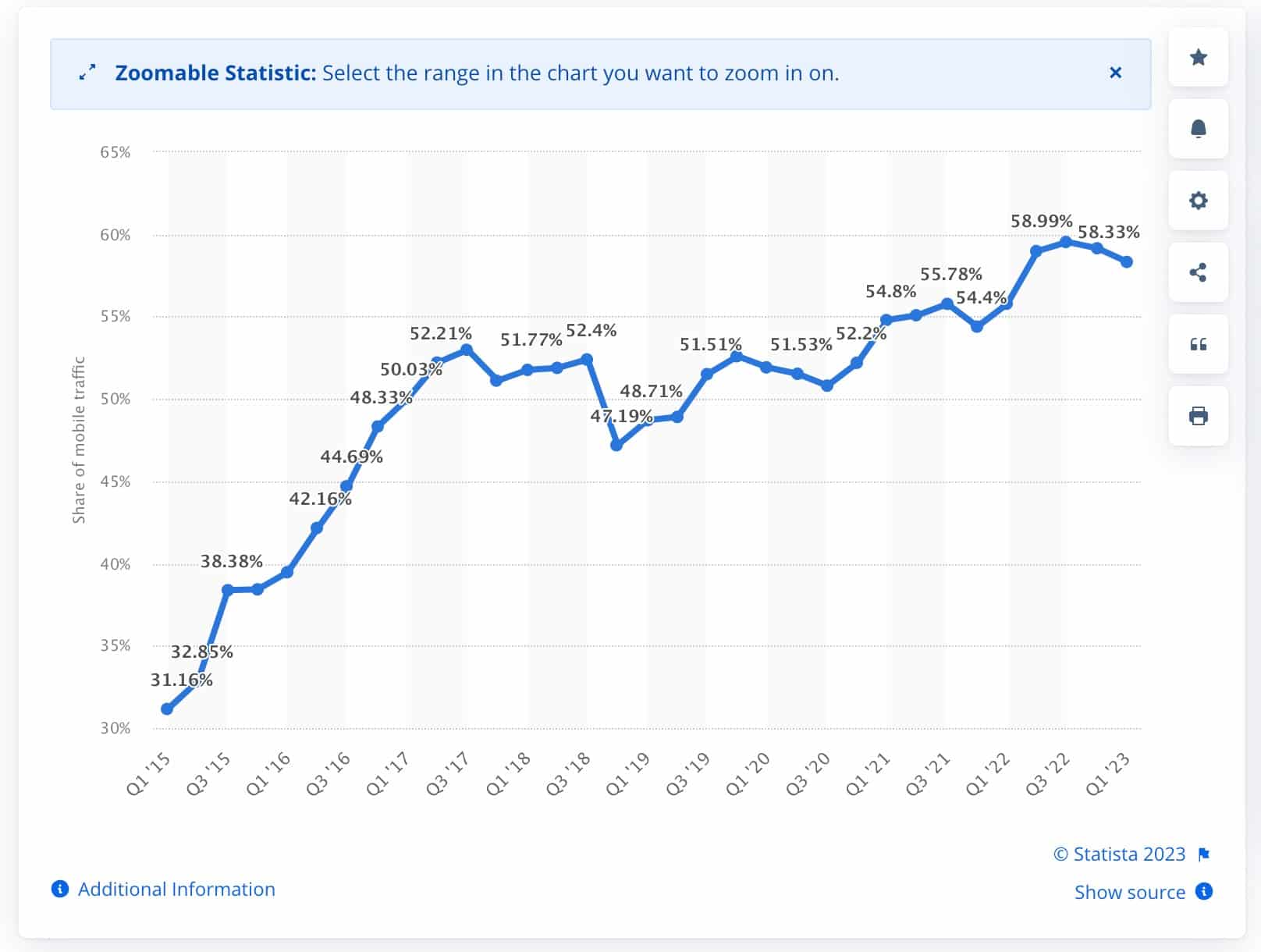
Os dispositivos móveis ultrapassaram os computadores no tráfego global de sites em 2019, gerando 52,6% do total de visualizações de página. Em alguns países, como Índia e Nigéria, os celulares são responsáveis por mais de 70% das visualizações de páginas da Web:


- WooCommerce Social Login — Elimina a necessidade de criação de conta ou processo de login demorado. Permita que seus usuários façam login com suas contas sociais, como Facebook, Twitter, Google, etc.
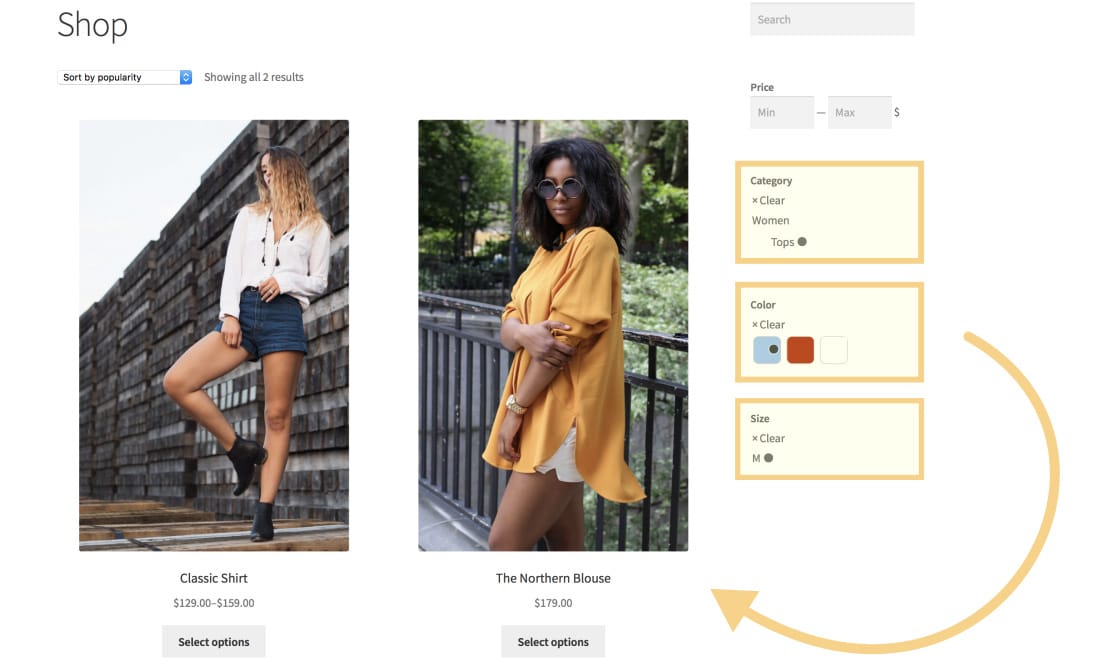
- Amostras e fotos de variações – Diga adeus aos irritantes menus suspensos para selecionar variações de produtos. Em vez disso, forneça aos usuários botões fáceis de tocar para todas as opções de produtos.
- Check-out de uma página – Não deixe que seus clientes abandonem seu site tão facilmente. Permita que eles comprem o que desejam instantaneamente, sem etapas extras. Se você acha que o check-out de convidado é uma ótima opção para sua loja, você pode ativá-lo.
- Editor de campos de checkout – Adicione, remova ou altere campos de sua página de checkout. Por exemplo, se você vende apenas produtos digitais, não precisa coletar endereços de entrega.
- Bolt / Stripe / Amazon Pay / PayPal – Os pagamentos são a ruína da experiência de compra móvel. Você pode escolher entre diferentes extensões de gateway de pagamento WooCommerce para facilitar a cobrança de pagamentos.
Em última análise, as compras pelo celular são mais do que apenas fazer uma compra. Muitos usuários o utilizam principalmente para procurar informações sobre produtos e verificar/comparar preços. Torne a experiência da sua loja online excelente para seus usuários em seus dispositivos móveis.
13. Desative a solicitação AJAX para obter fragmentos atualizados
Quando um usuário faz qualquer alteração em seu carrinho de compras, WooCommerce usa a solicitação Get Refreshed Fragments AJAX para atualizar o conteúdo do carrinho de compras dinamicamente. Atualizar a página do carrinho sem recarregá-la parece ótimo do ponto de vista da experiência do usuário.
Mas, na maioria das vezes, torna os sites mais lentos, principalmente aqueles hospedados em servidores compartilhados . Além disso, muitos sites não usam esse recurso.
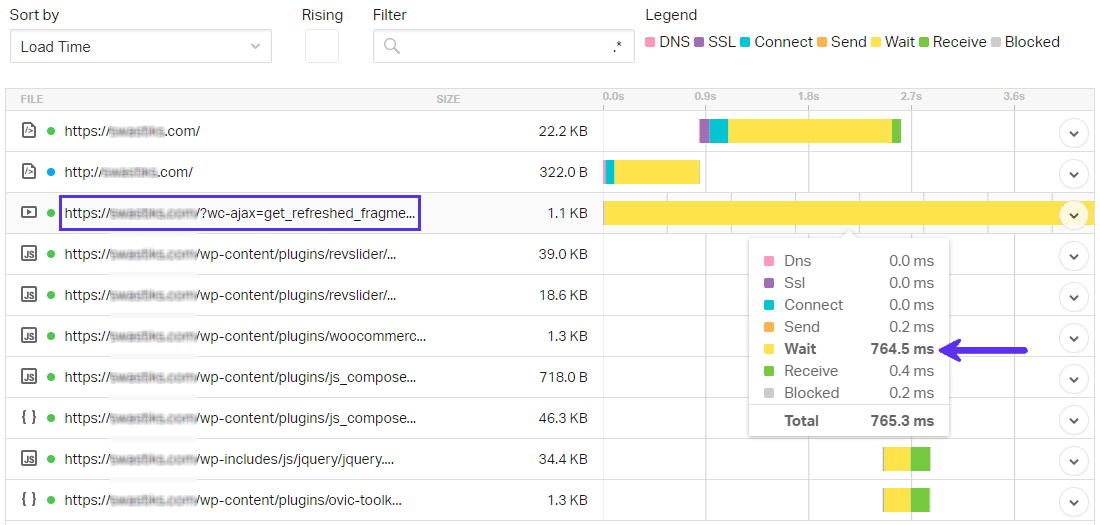
Só para verificar, testamos uma loja WooCommerce atualizada no Pingdom Tools e aqui estão os resultados:

Apesar de ter apenas 1,1 KB, a wc-ajax=get_refreshed_fragmentssolicitação leva 0,76 segundos para ser executada. Se o seu site demorar 3 segundos ou menos para carregar, isso representa mais de 25% do tempo de carregamento da página. Este site de teste está hospedado em um VPS em nuvem, então você pode imaginar os tempos de carregamento em um plano de hospedagem mais barato.
Esta postagem da WebNots aborda o assunto com mais detalhes. Você pode usar os plug-ins gratuitos Desativar fragmentos de carrinho ou Desativar fragmentos de carrinho da Optimocha para desativar esta solicitação.
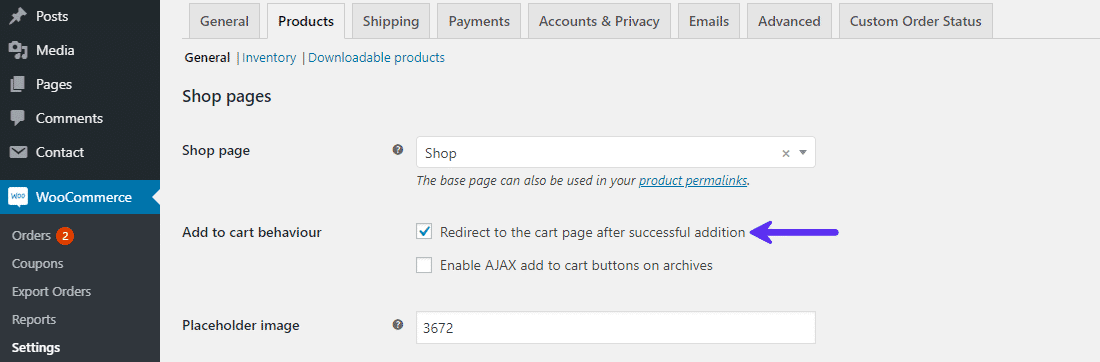
Se você desabilitar esta solicitação, é recomendado habilitar a opção Redirecionar para a página do carrinho após adição bem-sucedida no painel de configurações de produtos do WooCommerce .

Ativar esse comportamento garante que o usuário seja redirecionado para a página do carrinho após adicionar um produto ao carrinho.
Otimizando o painel de administração WooCommerce
A velocidade não é um fator importante apenas para o frontend da sua loja. Um back-end rápido é igualmente crucial para gerenciar sua loja com facilidade e fazer alterações rápidas sempre que necessário.
Trabalhar com eficiência no painel de administração WooCommerce é a chave para ser produtivo. Também libera seu tempo para fazer coisas mais essenciais para o sucesso da sua loja WooCommerce , como marketing online.
Abaixo estão algumas maneiras de consertar um painel lento do WooCommerce.
Otimizações de front-end primeiro, otimizações de back-end depois
O problema ocorre apenas com o painel de administração do WordPress e não com todo o site? Se for o último, aplique primeiro todas as otimizações listadas anteriormente.
Por que? Porque, na maioria dos casos, fazer com que sua loja WooCommerce carregue mais rápido no frontend também otimiza o backend. Podemos atribuir isso à liberação de recursos em seu servidor.
Com o recurso PHP de autocorreção da Kinsta e monitoramento contínuo do banco de dados, otimizamos seu site constantemente do lado do servidor.
Se o seu painel de administração ficar lento mesmo após a otimização do front-end, siga as sugestões a seguir.
14. Remova o peso e atualize tudo regularmente
Certifique-se de atualizar o WordPress, WooCommerce, plug-ins, extensões e o tema com frequência. Se um tema ou plugin não for mais suportado por seus desenvolvedores, é hora de considerar abandoná-los.
Da mesma forma, se um tema/plugin adicionar volume desnecessário ao seu painel, comece a procurar alternativas melhores. Por exemplo, você pode considerar alternativas aos plug-ins que veiculam anúncios agressivos em seu painel .
Esse problema é tão comum que existem plug-ins dedicados exclusivamente a remover o peso de alguns dos plug-ins mais populares do WordPress.
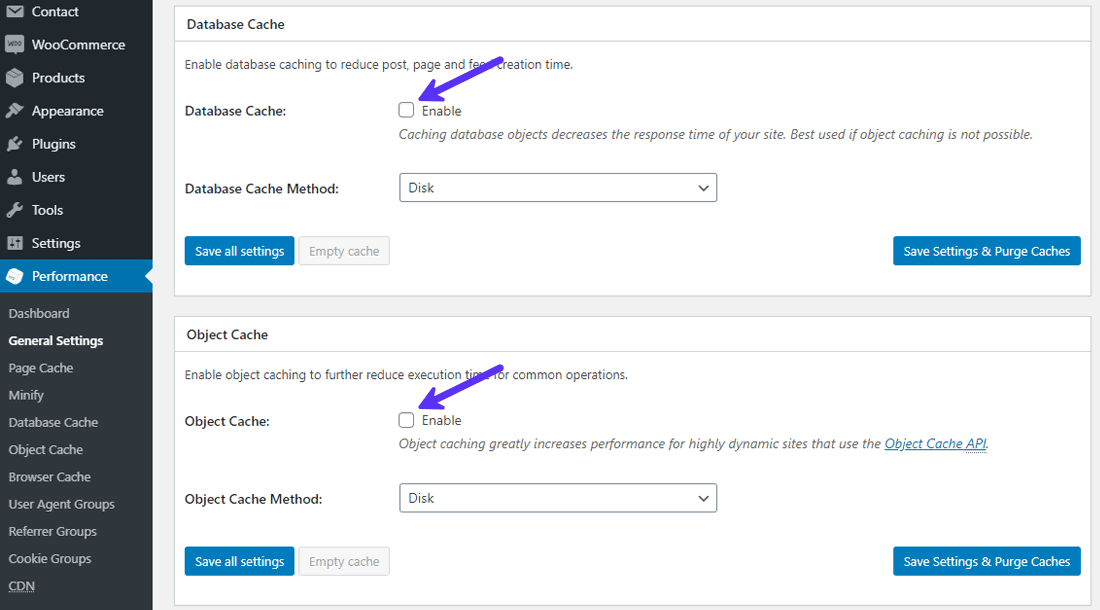
15. Desative o objeto e o cache do banco de dados
Os plug-ins de cache são uma ótima maneira de acelerar o seu site WordPress. No entanto, se não forem configurados corretamente, podem levar a resultados inesperados. Isso inclui desacelerar seu back-end.
A minificação automática de CSS e JavaScript aceleram efetivamente seus sites.
W3 Total Cache é um dos plugins de cache mais populares para WordPress. É gratuito, oferece suporte a várias opções de cache, faz minificação de JS e CSS, integra-se a um CDN e é usado por mais de 1 milhão de sites.
- Cache de página.
- Cache de código de operação.
- Cache de banco de dados.
- Cache de objetos.
- Cache do navegador.
- Cache de fragmentos.
Ter muitas opções é confuso, principalmente para iniciantes que não entendem o que cada tipo de cache faz.
O cache de objetos e bancos de dados acelera o site, reduzindo o número de consultas ao banco de dados, mas faz isso ao custo de descarregar o trabalho para a memória do servidor.
Se você usar um servidor de hospedagem inteligente e poderoso, isso não representaria um problema para você, pois o cache no nível do servidor já está instalado, então você não precisa se preocupar com o cache ou com a busca por economia de custos. plug-ins de cache.
Infelizmente, esse não é o caso de todos os provedores de hospedagem.
Nesse cenário, você precisa depender de um plugin de cache de terceiros, como W3 Total Cache . Suas configurações simples tornam muito fácil habilitar todos os tipos de cache com apenas um clique.
No painel W3 Total Cache → Configurações Gerais, desative o cache de objeto e/ou cache de banco de dados . Em seguida, verifique se você vê alguma melhoria na capacidade de resposta do seu painel de administração.

Experimentar o cache não é tão simples quanto marcar ou desmarcar opções nas configurações do plugin. Você também deve verificar se o seu site funciona corretamente após fazer as alterações e limpar o cache antigo.
16. Remova plug-ins com alto uso de recursos
Alguns plug-ins do WordPress consomem muitos recursos em seu servidor web. Eles acabam usando a maior parte da CPU e RAM do seu servidor.
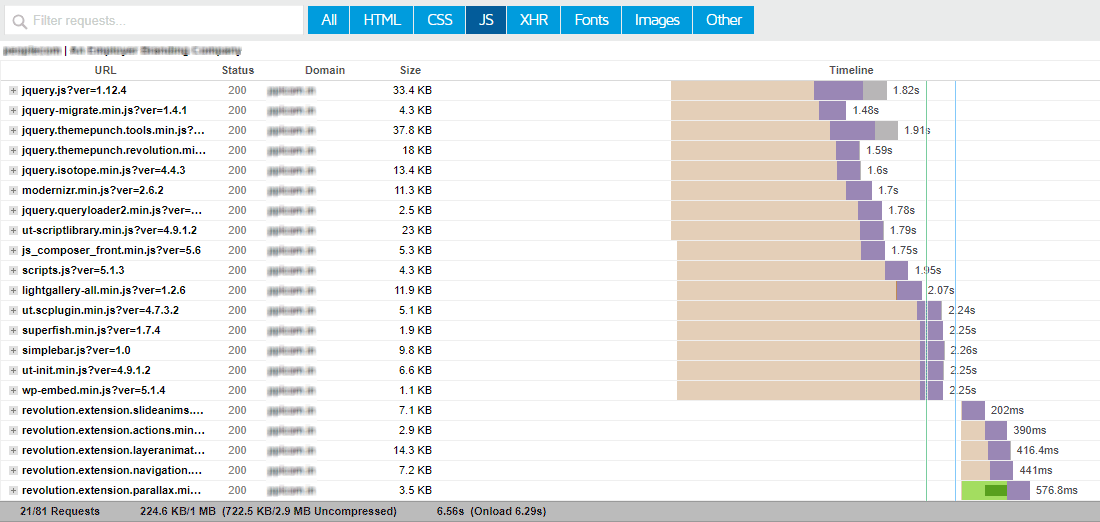
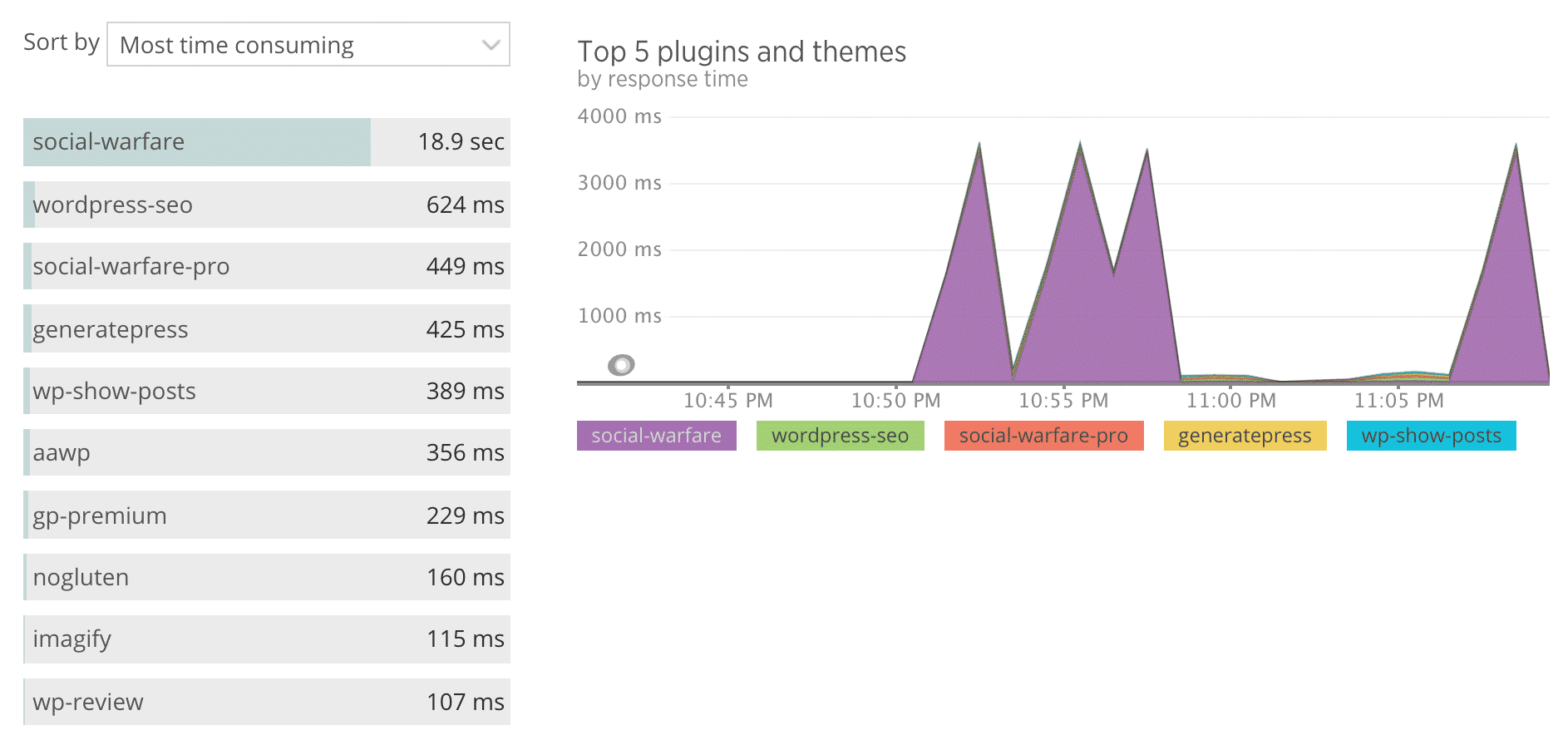
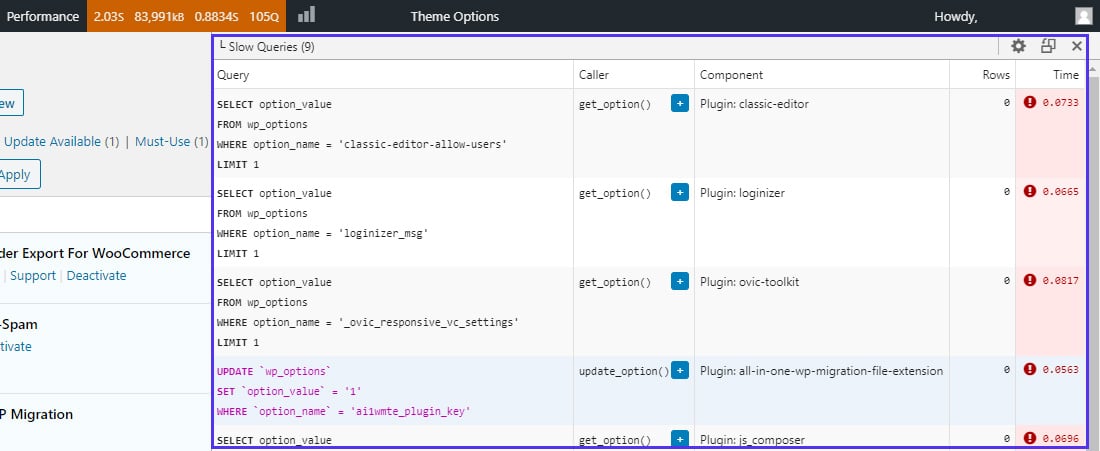
Com o plugin gratuito Query Monitor , você pode encontrar os plugins problemáticos que instalou. Ele mostra todos os scripts, estilos e chamadas de API HTTP que estão sendo carregados pelo seu site, junto com seu tamanho e tempo de carregamento. Procure aqueles que têm o maior número de solicitações e os tempos de carregamento mais lentos.
No site de teste abaixo, o plugin Classic Editor carrega mais lentamente no lado do administrador. Outros plug-ins como Loginizer , All-in-One WP Migration e WP Bakery (anteriormente Visual Composer) também aparecem como peso em potencial.

Descobrimos que os plug-ins de migração e do Editor Clássico são desnecessários. A remoção desses dois plug-ins corrigiu consideravelmente a velocidade do administrador.
As lojas WooCommerce com público internacional usam plug-ins de tradução como WPML para servir o site dinamicamente em multiple languages. É um ótimo plugin com muitos recursos, mas também pode desacelerar consideravelmente o back-end do administrador.
You can gain some performance advantage by switching to a lean translation plugin such as Polylang. It has fewer features but works great for most use cases.
Plugins that have a lot of ongoing processes/scans slow the performance of your WordPress backend. Some examples include sitemap generators, analytics graphs and charts, page builders, and chat plugins.
17. Use configurações de CDN adequadas para WordPress
O CDN ajuda a atender sua loja WooCommerce na velocidade da luz para usuários em todo o mundo. Isso é feito salvando um instantâneo dos recursos do seu site e entregando-os do servidor mais próximo ao usuário.
O CDN da desenvolvido pela Cloudflare elimina a necessidade dos clientes configurarem manualmente um CDN, pois ele é gerenciado automaticamente para eles em todos os planos. Isso leva a menos tempo criando sites.
A maioria dos CDNs desativa o cache no backend do WordPress por padrão. Mas alguns CDNs não o fazem, e isso pode desacelerar drasticamente o painel de administração da sua loja. Nesse caso, você precisa excluir o painel de administração do cache do CDN para melhorar seu desempenho.
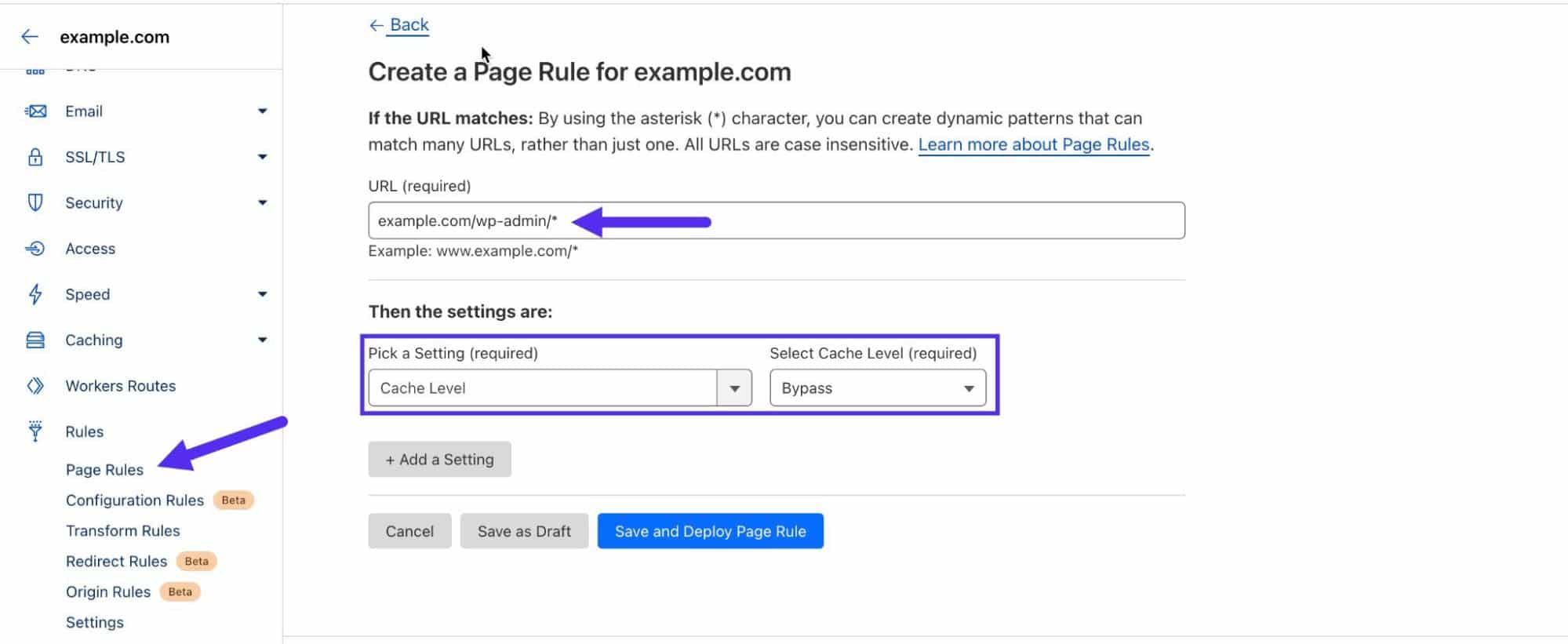
Uma maneira de fazer isso é com Cloudflare. Você pode configurar uma regra de página para desativar os recursos do Cloudflare nas páginas de administração do WordPress. Veja como fazer isso:
- Vá para a seção Regras da página no painel do Cloudflare.
- Adicione *example.com/wp-admin/* no campo URL.
- Nos campos de configurações, escolha as opções Nível de cache e Ignorar.
- Você também pode adicionar configurações extras, como Desativar desempenho e Desativar segurança (não recomendado). Essas configurações são opcionais.
- Em seguida, clique em Salvar e implantar.

Deve levar cerca de 3 minutos para que as configurações entrem em vigor.
Se você estiver usando KeyCDN, poderá usar o deles WordPress Cache Enabler Plugin para fazer o mesmo. Para outras CDNs, entre em contato com o suporte para resolver o problema.
18. Linha de fluxo WordPress Heartbeat API
WordPress Heartbeat API permite atualizações quase em tempo real, mantendo uma conexão regular entre seu navegador e seu servidor. A API envia solicitações ao servidor a cada 15 a 60 segundos e aciona eventos (ou retornos de chamada) ao receber dados.
Ele permite alguns recursos incríveis, como salvamento automático de postagens, bloqueio de postagens e avisos de expiração de login. No entanto, quando você está logado como administrador, enviar algumas solicitações ao servidor a cada minuto pode tornar seu painel de administração lento.
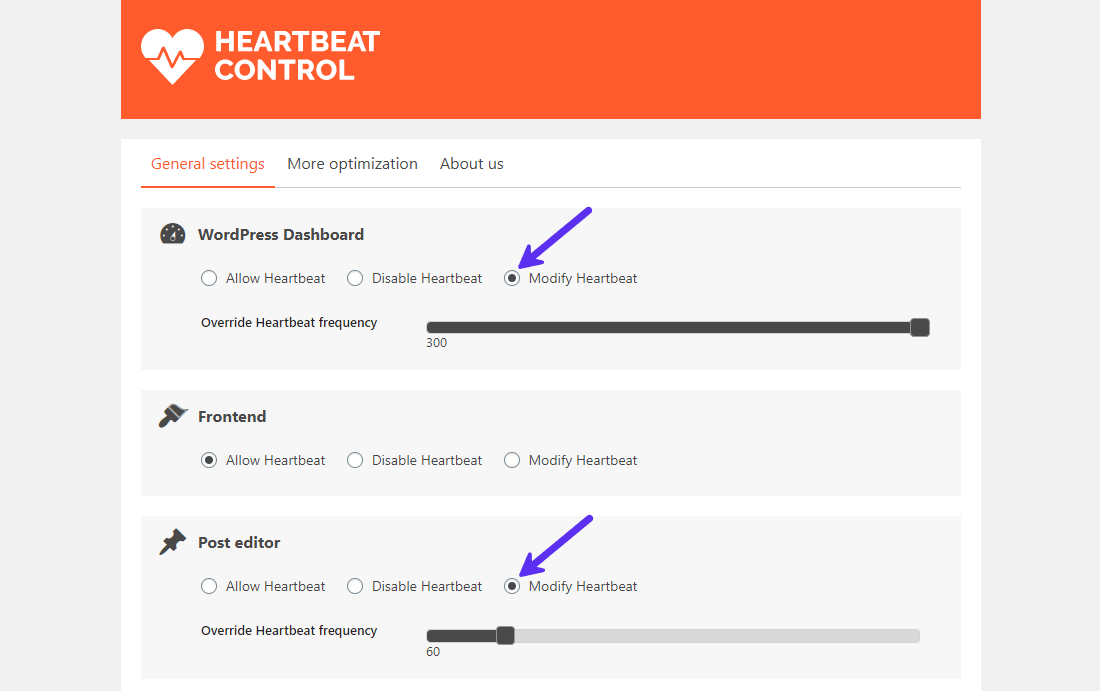
WP Rocket permite que você gerencie a frequência dessas solicitações de API no painel, frontend e editor de postagem. Ele ainda oferece a opção de desativar completamente a API.

Comece aumentando a frequência do tempo. Se isso não resolver os problemas de velocidade do back-end do WooCommerce, considere desabilitar a API de pulsação.
Se a aplicação de todas as otimizações acima ainda não resolver os problemas de velocidade da sua loja WooCommerce, verifique o tipo de hospedagem que você está usando. A próxima seção explica os vários tipos de hospedagem e qual é o melhor para uma loja WooCommerce.
Hospedagem WordPress gerenciada versus não gerenciada
Existem diferentes tipos de hospedagem WordPress para sites que se enquadram em duas categorias principais: gerenciados e não gerenciados. O primeiro é perfeito para a maioria dos usuários, já que o provedor de hospedagem cuida de todas as configurações do servidor WordPress. Este último é mais adequado para usuários tecnicamente experientes que podem ajustar e gerenciar o servidor por conta própria.
Para um site WooCommerce, opte por um provedor de hospedagem WooCommerce de ótima qualidade. Embora a hospedagem gerenciada tenda a ser mais cara do que a hospedagem normal, vale a pena o preço.
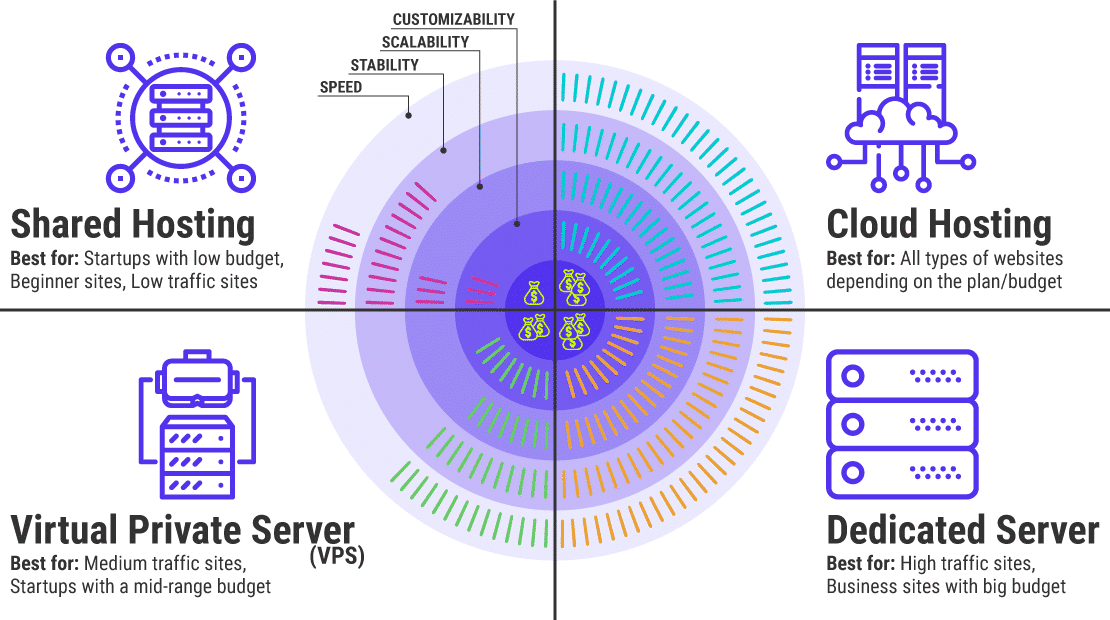
Você pode escolher entre 4 tipos principais de hospedagem gerenciada de WordPress. Cada um vem com seus prós e contras, então selecione aquele que se alinha com seu orçamento e objetivos. Eu os comparei no infográfico abaixo para vários recursos.

Dados os requisitos que apresentamos acima, você pode eliminar com segurança a Hospedagem Compartilhada.
Um servidor virtual privado (VPS) é como hospedagem compartilhada, exceto que você tem um espaço virtual em um servidor compartilhado dedicado exclusivamente a você. Se você estiver com um orçamento restrito, poderá começar com um plano VPS de médio porte. No entanto, se o seu site atrair mais tráfego, você terá que fazer upgrade em breve.
Resumo
Tempo é literalmente dinheiro para um site de comércio eletrônico. Uma loja WooCommerce rápida aumenta a experiência do usuário, SEO, receita e ROI.
Embora você não precise seguir todas as dicas de otimização de velocidade listadas nesta postagem, recomendamos que você siga todas elas. Isso ajuda a identificar quaisquer gargalos em seu site. Ninguém gosta de esperar o carregamento de um site. Vamos acelerar o WooCommerce !