Felizmente, você pode reduzir o tamanho dos arquivos de imagem para ajudar a melhorar o desempenho do seu site.
Um problema ao formatá-los é que as modificações geralmente reduzem sua qualidade (o que, por sua vez, pode fazer com que o visitante odeie seu site). Isso não é uma coisa ruim, desde que você não os torne feios.
Existem alguns truques e técnicas que permitem reduzir o tamanho do arquivo de imagem e ainda mantê-los bonitos o suficiente para exibi-los com orgulho em seu site.
Então, vamos dar uma olhada em como formatar suas imagens sem torná-las feias, bem como otimizar imagens para web e melhorar o desempenho .
O que significa otimizar imagens?
Imagens grandes tornam suas páginas da web mais lentas, o que cria uma experiência de usuário nada ideal. Otimizar imagens é o processo de diminuir o tamanho do arquivo , usando um plugin ou script, o que por sua vez acelera o tempo de carregamento da página. A compactação com e sem perdas são dois métodos comumente usados.
Os benefícios de formatar suas imagens
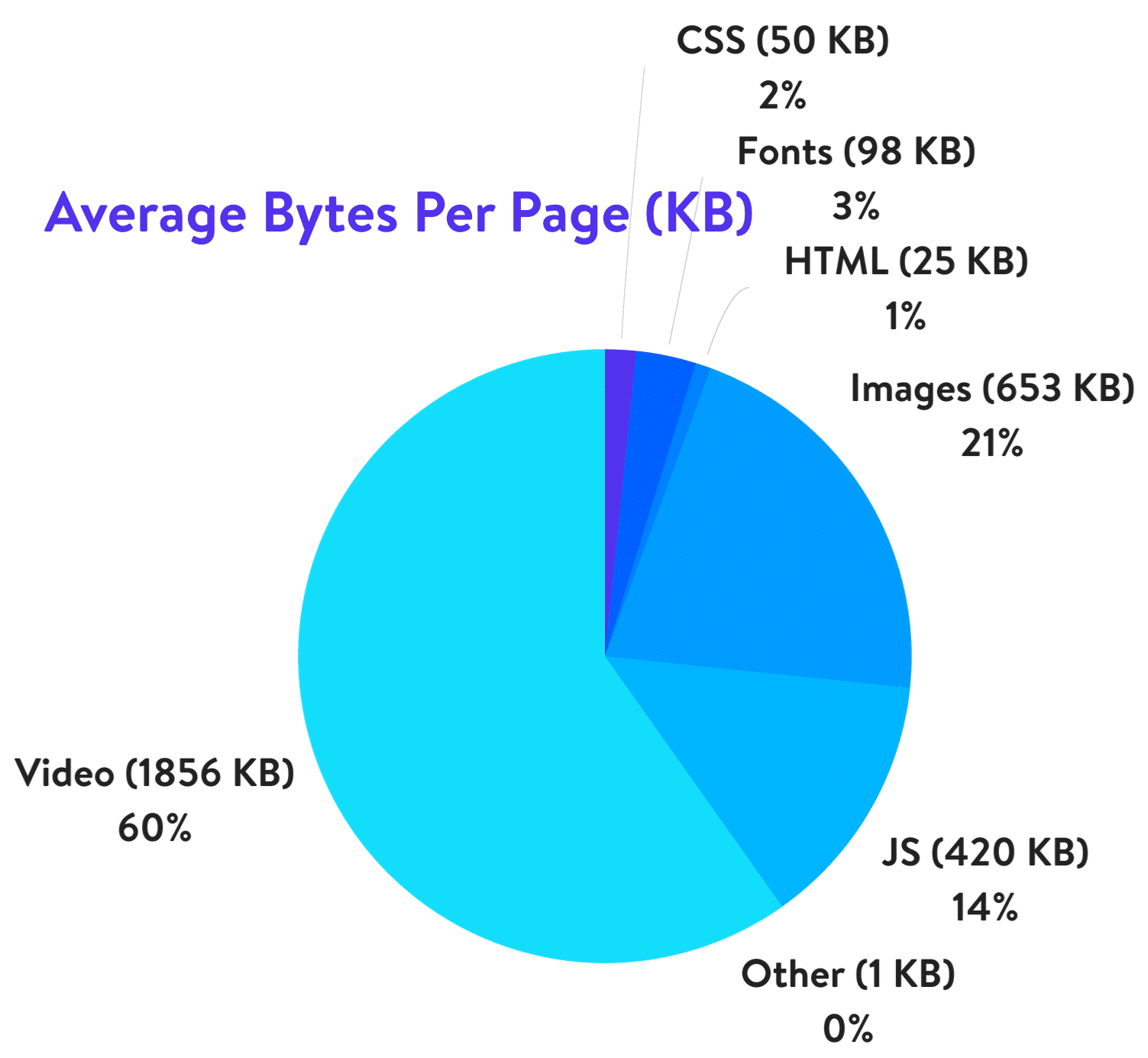
Primeiro, por que você precisa formatar suas imagens? Quais são os benefícios? Existem inúmeros benefícios em otimizar o desempenho de suas imagens. De acordo com o HTTP Archive , as imagens representam em média 21% do peso total de uma página da web . Então, quando se trata de otimizar seu site , depois do conteúdo de vídeo, as imagens são de longe o primeiro lugar por onde você deve começar!
É mais importante que scripts e fontes. E, ironicamente, um bom fluxo de trabalho de otimização de imagem é uma das coisas mais fáceis de implementar, mas muitos proprietários de sites ignoram isso.

Confira abaixo os principais benefícios:
- Isso melhorará a velocidade de carregamento da sua página (veja nosso estudo de caso abaixo para saber o quanto isso afeta sua velocidade). Se sua página demorar muito para carregar, seus visitantes podem se cansar de esperar e passar para outra coisa. Para obter mais informações sobre como otimizar o tempo de carregamento da página, consulte nosso guia detalhado de otimização da velocidade da página .
- Combinado com um ótimo plugin SEO WordPress, ele melhora o seu SEO . Seu site terá uma classificação mais elevada nos resultados de pesquisas. Arquivos grandes tornam seu site mais lento e os mecanismos de pesquisa odeiam sites lentos. Também é provável que o Google rastreie e indexe suas imagens com mais rapidez para a pesquisa de imagens do Google. Curioso para saber qual porcentagem do seu tráfego vem da pesquisa de imagens do Google? Você pode usar um plugin ou segmento WordPress do Google Analytics para verificar o tráfego de pesquisa de imagens do Google .
- A criação de backups será mais rápida.
- Tamanhos menores de arquivo de imagem usam menos largura de banda. Redes e navegadores apreciarão isso.
- Requer menos espaço de armazenamento no seu servidor (isso depende de quantas miniaturas você otimiza)
Como cliente Kinsta, você pode se beneficiar da otimização de imagens gratuitamente, permitindo a otimização automática de imagens com apenas alguns cliques. Veremos isso mais abaixo.
Como otimizar imagens para web e desempenho?
O objetivo principal da formatação de suas imagens é encontrar o equilíbrio entre o menor tamanho de arquivo e uma qualidade aceitável .
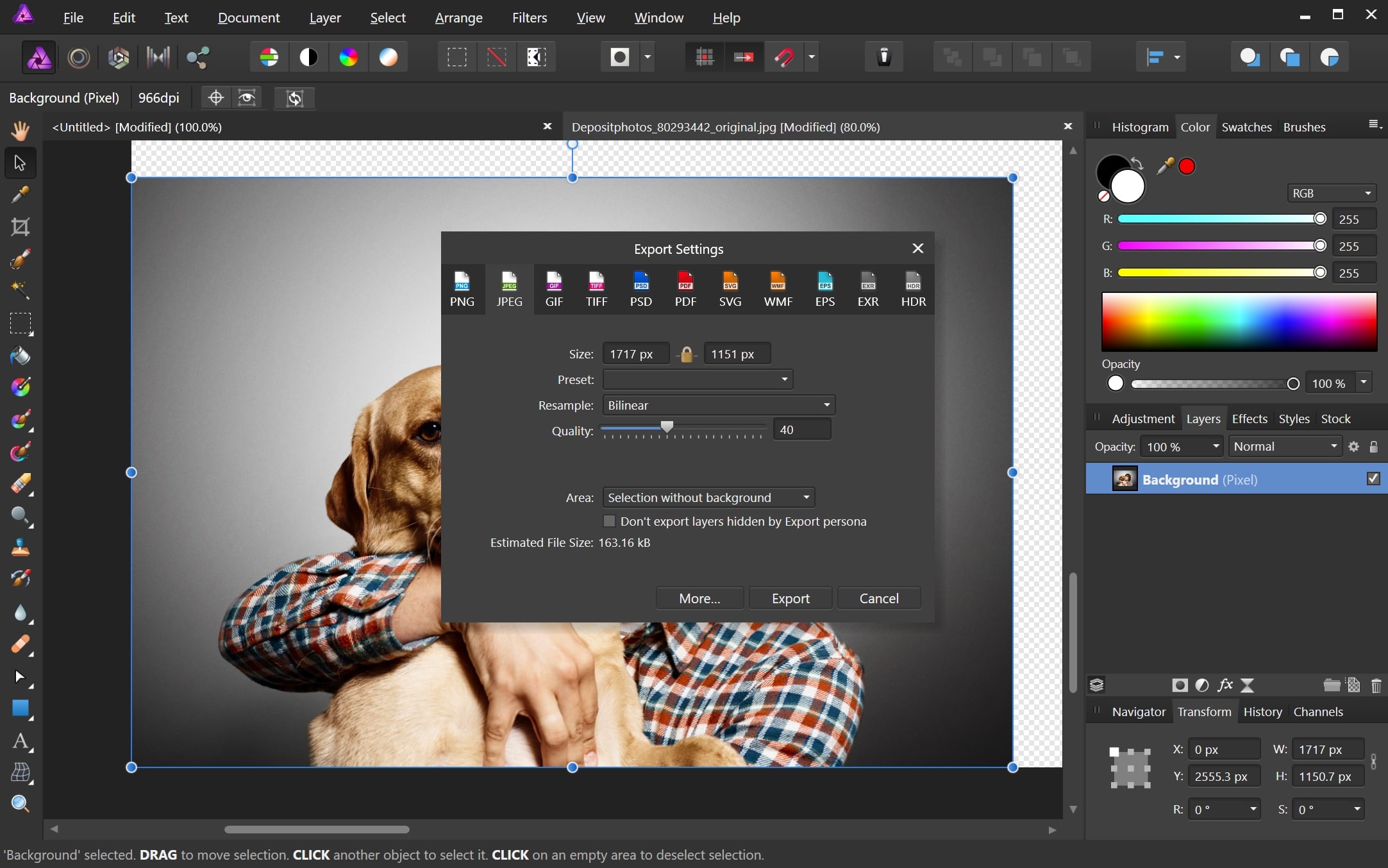
Há mais de uma maneira de realizar quase todas essas otimizações. Uma das formas mais populares é simplesmente compactá-los antes de carregá-los no WordPress . Normalmente, isso pode ser feito em uma ferramenta como Adobe Photoshop ou Affinity Photo. Algumas dessas tarefas também podem ser realizadas por meio de plug-ins, dos quais falaremos mais a seguir.
As duas coisas principais a serem consideradas são o formato do arquivo e o tipo de compactação que você usa. Ao escolher a combinação certa de formato de arquivo e tipo de compactação, você pode reduzir o tamanho da imagem em até 5 vezes. Você terá que experimentar cada imagem ou formato de arquivo para ver o que funciona melhor.
1. Escolha o formato de arquivo correto
Antes de começar a modificar suas imagens, certifique-se de ter escolhido o melhor tipo de arquivo . Existem vários tipos de arquivos que você pode usar:
- PNG – produz imagens de maior qualidade, mas também possui um tamanho de arquivo maior. Foi criado como um formato de imagem sem perdas, embora também possa apresentar perdas.
- JPEG – usa otimização com e sem perdas . Você pode ajustar o nível de qualidade para obter um bom equilíbrio entre qualidade e tamanho do arquivo.
- GIF – usa apenas 256 cores. É a melhor escolha para imagens animadas. Ele usa apenas compactação sem perdas.
Existem vários outros, como JPEG XR e WebP , mas não são universalmente suportados por todos os navegadores . O ideal é usar JPEG ou JPG para imagens com muitas cores e PNG para imagens simples.
2. Cuidado com a qualidade da compressão versus tamanho
Aqui está um exemplo do que pode acontecer se você comprimir demais uma imagem. A primeira é usar uma taxa de compactação muito baixa, o que resulta na mais alta qualidade (mas em tamanho de arquivo maior). A segunda é usar uma taxa de compactação muito alta, o que resulta em uma imagem de qualidade muito baixa (mas com tamanho de arquivo menor). O que você deseja fazer é encontrar um meio-termo entre a taxa de compactação (qualidade) e o tamanho do arquivo.
3. Entenda a otimização com perdas e sem perdas
Também é importante entender que existem dois tipos de compactação que você pode usar: com perdas e sem perdas .
Com perdas: Este é um filtro que elimina alguns dados. Isso degradará a imagem, então você terá que ter cuidado ao reduzir a imagem. O tamanho do arquivo pode ser bastante reduzido. Você pode usar ferramentas como Adobe Photoshop, Affinity Photo ou outros editores de imagem para ajustar as configurações de qualidade de uma imagem. O exemplo que usamos acima está usando compactação com perdas .
Sem perdas: este é um filtro que compacta os dados. Isso não reduz a qualidade, mas exigirá que as imagens sejam descompactadas antes de serem renderizadas. Você pode realizar uma compactação sem perdas em sua área de trabalho usando ferramentas como Photoshop, FileOptimizer ou ImageOptim .
É melhor experimentar suas técnicas de compactação para ver o que funciona melhor para cada imagem ou formato. Se suas ferramentas tiverem essa opção, salve a imagem para a web. Esta é uma opção em muitos editores de imagem e fornecerá ajustes de qualidade para que você possa realizar a compactação ideal. Você perderá um pouco da qualidade, então experimente encontrar o melhor equilíbrio possível sem tornar as imagens feias.
4. Use ferramentas e programas de otimização de imagem
Existem muitas ferramentas e programas, premium e gratuitos, que você pode usar para otimizar suas imagens.
Alguns fornecem as ferramentas para realizar suas próprias otimizações e outros fazem o trabalho para você. Pessoalmente, somos grandes fãs do Affinity Photo , pois é barato e oferece recursos quase idênticos aos do Adobe Photoshop.

Aqui estão algumas ferramentas e programas adicionais para verificar:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsículo
- Mini JPEG
- OptiPNG
- pngquant
- FileOptimizer
- ImagemOptim
- Trimagem
- ImageResize.org
- Recurso de otimização de imagem da Kinsta
Não se esqueça de que seus métodos para veicular imagens são tão importantes quanto o tamanho do arquivo. Muitos hosts implementam um CDN para entregar rapidamente imagens e outros arquivos aos usuários.
No passado, era muito importante fazer upload de imagens em escala e não permitir que o CSS as redimensionasse. No entanto, isso não é mais tão importante, pois o WordPress 4.4 agora suporta imagens responsivas (não reduzidas por CSS).
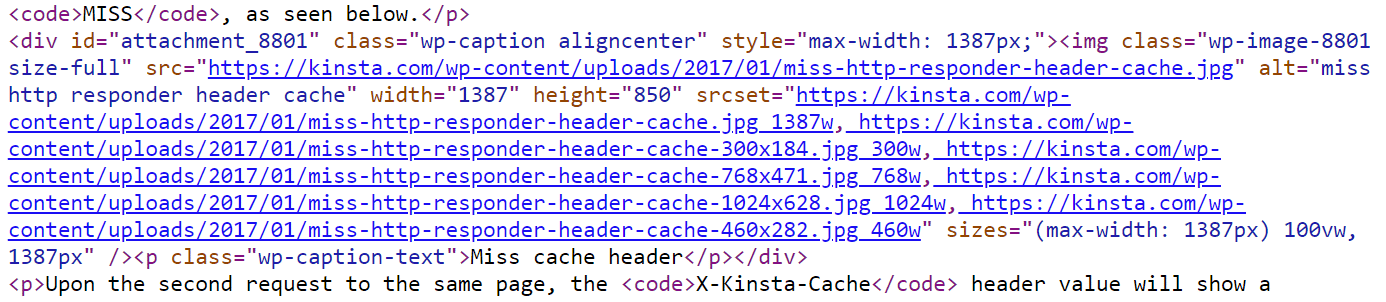
Basicamente, o WordPress cria automaticamente vários tamanhos de cada imagem carregada na biblioteca de mídia. Ao incluir os tamanhos disponíveis de uma imagem em um srcset atributo, os navegadores agora podem optar por baixar o tamanho mais apropriado e ignorar os demais. Veja um exemplo da aparência real do seu código abaixo.

Portanto, com cada vez mais monitores HiDPI hoje em dia, pode ser bom encontrar um meio-termo. Digamos 2x ou 3x o tamanho da coluna ou div do seu site, mas ainda menor que o tamanho original. O navegador mostrará o correto com base na resolução do dispositivo.
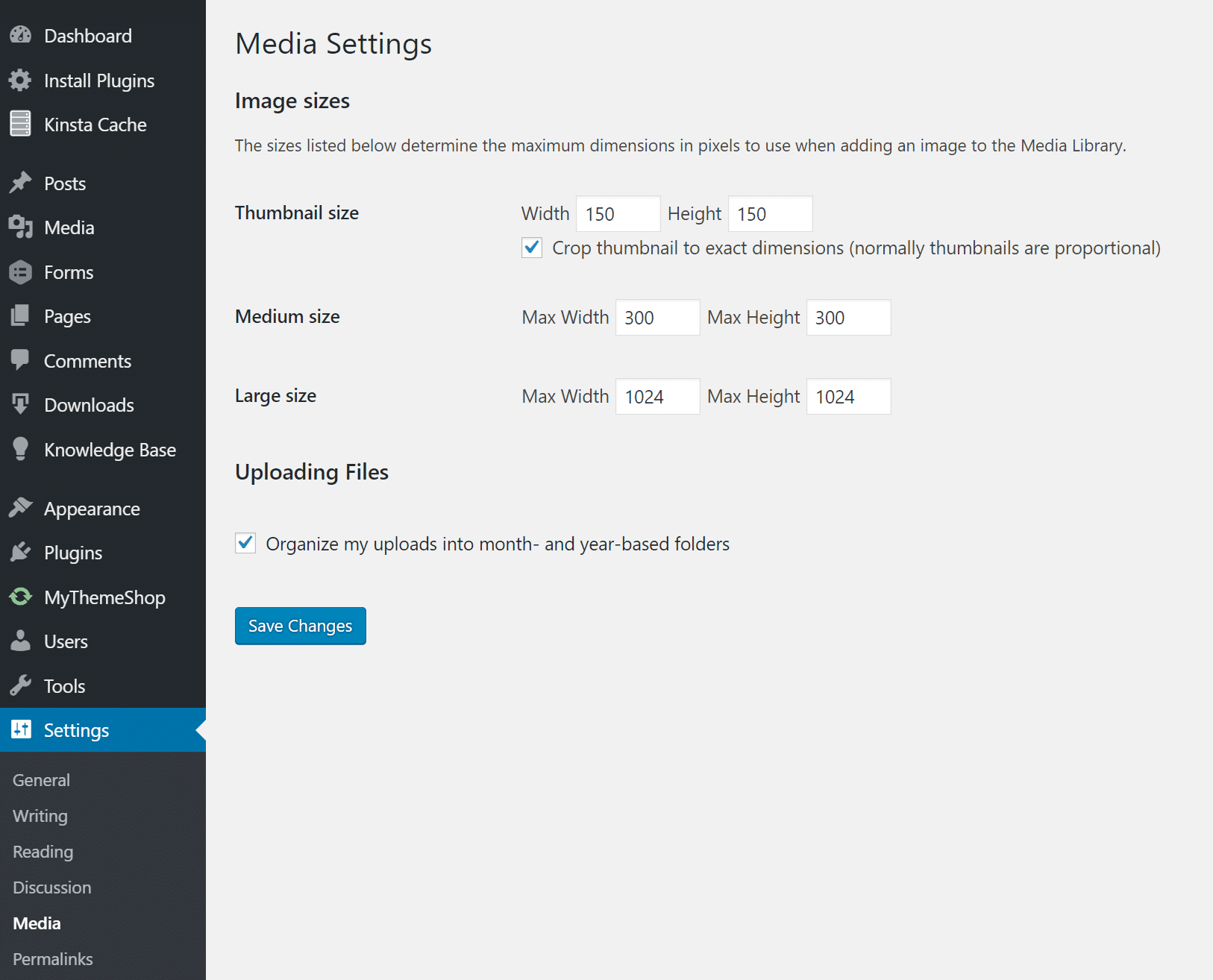
A biblioteca de mídia do WordPress cria miniaturas com base nas suas configurações . No entanto, o original ainda é mantido e intocado. Se quiser redimensionar suas imagens e economizar espaço em disco não salvando o original, você pode usar um plugin gratuito como o Imsanity .

O Imsanity permite que você defina um limite de sanidade para que todas as imagens enviadas sejam restritas a um tamanho razoável, que ainda é mais do que suficiente para as necessidades de um site típico.
O Imsanity se conecta ao WordPress imediatamente após o upload da imagem, mas antes que ocorra o processamento do WordPress. Portanto, o WordPress se comporta exatamente da mesma forma em todos os aspectos, exceto que será como se o colaborador tivesse dimensionado sua imagem para um tamanho razoável antes de carregá-la.
Limpe sua biblioteca de mídia
Se você está procurando uma ferramenta para economizar espaço e ao mesmo tempo limpar sua biblioteca de mídia, você pode usar o Media Cleaner para encontrar arquivos de mídia não utilizados. O plug-in verificará todos os seus arquivos de mídia e listará os não utilizados no painel do Media Cleaner para que você possa navegar e excluí-los.
O Media Cleaner implementa um sistema de lixeira inteligente: quando os arquivos são excluídos, eles são movidos para um diretório de lixeira. Dessa forma, você poderá testar seu site por um tempo e ter certeza de que está tudo bem. Se um arquivo ou entrada de mídia estiver faltando, você pode restaurá-lo facilmente com um clique ou simplesmente esvaziar a lixeira se tudo parecer bem para você.
Plug-ins de otimização de imagem que você pode usar
Felizmente, com o WordPress, você não precisa fazer toda a formatação ou compactação manualmente. Você pode usar plug-ins para fazer pelo menos parte do trabalho automaticamente.
Existem vários plug-ins que otimizarão automaticamente seus arquivos de imagem conforme você os carrega. Eles até otimizarão imagens que você já carregou. Este é um recurso útil – especialmente se você já possui um site repleto de imagens. Aqui estão alguns dos melhores plug-ins para formatar suas imagens para melhor desempenho.
Porém, é importante que você não dependa apenas dos plug-ins. Por exemplo, você não deveria enviar imagens de 2 MB para sua biblioteca de mídia do WordPress. Isso pode resultar na ocupação muito rápida do espaço em disco do seu host.
O melhor método é redimensionar rapidamente a imagem em uma ferramenta de edição de fotos e, em seguida, carregá-la e usar um dos plug-ins a seguir para reduzi-la ainda mais.
Antes de se comprometer com uma dessas ferramentas ou plug-ins, você deve verificar se o seu provedor de hospedagem não oferece ferramentas integradas para fazer o trabalho para você. Usando CDN aumenta ainda mais a velocidade. Os clientes podem até escolher entre compactação sem perdas e com perdas, dependendo de suas necessidades.
1. Otimizador de imagem Imagify

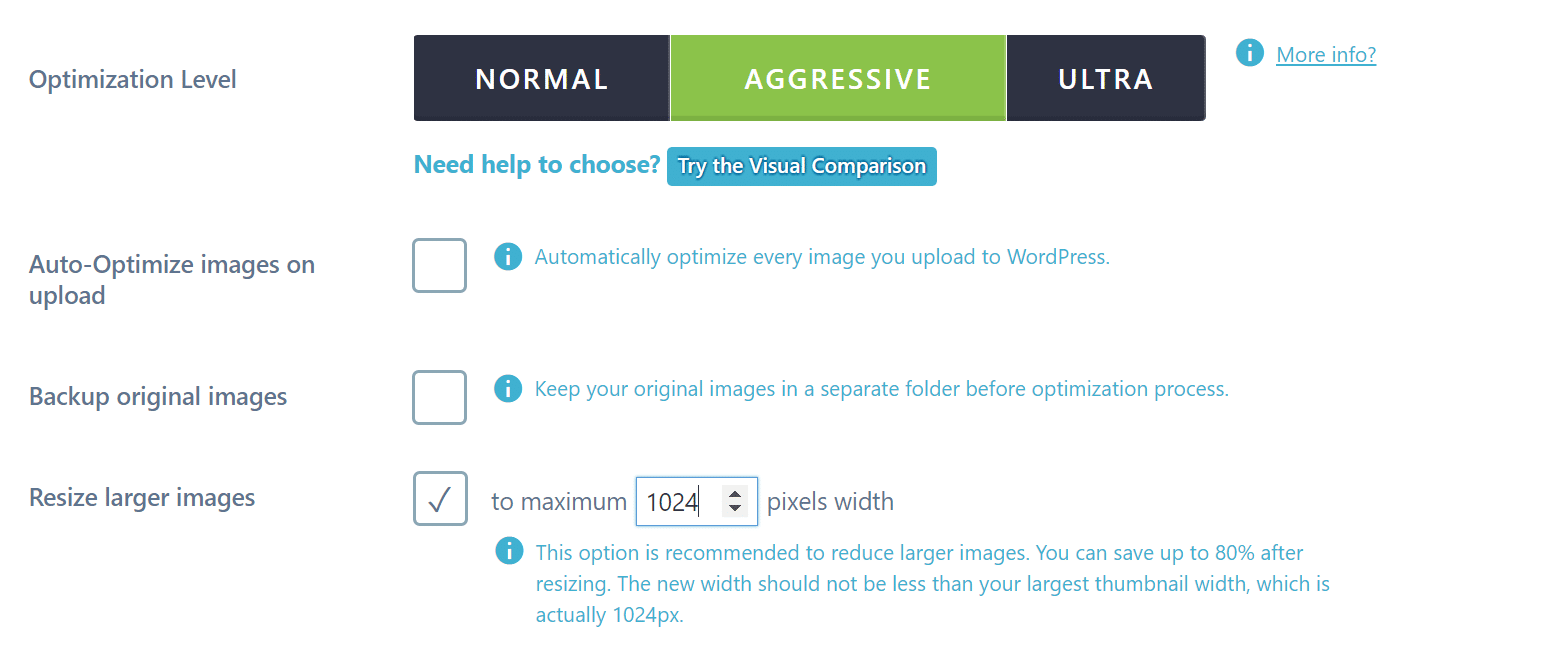
Imagify foi criado pela mesma equipe que desenvolveu o WP Rocket, com o qual muitos de vocês provavelmente estão familiarizados. É compatível com WooCommerce, NextGen Gallery e WP Retina. Ele também possui um recurso de otimização em massa e você pode escolher entre três níveis diferentes de compactação: normal, agressivo e ultra. Ele também possui um recurso de restauração, portanto, se você não estiver satisfeito com a qualidade, poderá restaurar e compactar novamente com um clique no nível que melhor atenda às suas necessidades. Existe uma versão gratuita e uma versão premium. Você está limitado a uma cota de 25 MB de imagens por mês com uma conta gratuita.
Livrar-se da imagem original e redimensionar imagens maiores também pode ser feito com este plugin.

O Imagify também compacta imagens em servidores de terceiros , não nos seus, o que é muito importante quando se trata de desempenho. Imagify não deve tornar seu site WordPress lento.
2. Optimole

Optimole é um plugin WordPress de otimização de imagens que reduz automaticamente o tamanho de suas imagens sem qualquer trabalho necessário de sua parte. Ele tem uma grande vantagem no que diz respeito à velocidade de carregamento do seu site, pois é totalmente baseado em nuvem e nunca exibe imagens maiores do que deveriam, ou seja, exibe o tamanho de imagem perfeito para a janela de visualização e o navegador do visitante.
Além disso, o plugin oferece carregamento lento e substituição eficiente de imagens – diminui a qualidade da imagem se o visitante tiver uma conexão de internet mais lenta – o que o destaca da multidão. Ele também detecta automaticamente o navegador do usuário e fornece WebP , se houver suporte.
Todas as imagens compactadas pelo Optimole são veiculadas por meio de um CDN rápido. Você pode experimentar o Optimole gratuitamente ou atualizar para o plano premium se precisar de largura de banda extra e espaço de processamento.
3. Otimizador de imagem Optimus

O Optimus WordPress Image Optimize r usa compactação sem perdas para otimizar suas imagens. Sem perdas significa que você não verá nenhuma perda de qualidade. Ele suporta WooCoomerce e multi-site e possui um ótimo recurso de otimização em massa para aqueles que já possuem grandes bibliotecas de mídia existentes. Também é compatível com o plugin WP Retina WordPress. Existe uma versão gratuita e premium. Na versão premium você paga uma vez por ano e pode compactar uma quantidade ilimitada de imagens. Se você combiná-lo com o plug-in Cache Enabler, também poderá mergulhar nas imagens WebP , que é um novo formato de imagem leve do Google.
4. WP Smush

WP Smush tem uma versão gratuita e uma versão premium. Isso reduzirá as informações ocultas das imagens para reduzir o tamanho sem reduzir a qualidade. Ele irá digitalizar as imagens e reduzi-las à medida que você as carrega em seu site. Ele também digitalizará as imagens que você já carregou e as reduzirá também. Ele irá esmagar até 50 arquivos de uma vez. Você também pode esmagar manualmente, se desejar. Ele irá esmagar os tipos de imagem JPEG, GIF e PNG. Os tamanhos dos arquivos são limitados a 1 MB.
- É compatível com alguns dos plug-ins de biblioteca de mídia mais populares, como WP All Import e WPML.
- Toda a otimização da imagem é feita com técnicas de compactação sem perdas, mantendo alta a qualidade da imagem.
- Não importa em qual diretório você salva suas imagens. O Smush as encontra e as compacta.
- Smush tem a opção de definir automaticamente a largura e a altura de todas as imagens, para que todas as suas imagens sejam redimensionadas para proporções idênticas.
5. TinyPNG (também JPGs compactados)

TinyPNG usa os serviços TinyJPG e TinyPNG (a conta gratuita permite compactar cerca de 100 imagens por mês) para otimizar suas imagens JPG e PNG. Ele compactará automaticamente novas imagens e compactará em massa as imagens existentes. Ele converterá CMYK em RBG para economizar espaço. Ele compactará imagens JPEG em até 60% e imagens PNG em até 80% sem perda visível na qualidade da imagem. Não tem limite de tamanho de arquivo.
6. Reciclagem de imagem

O plugin ImageRecyle é um otimizador automático de imagens e PDF. Este plugin se concentra não apenas na compactação de imagens, mas também em PDFs. Um recurso realmente útil é a capacidade de definir o tamanho mínimo de arquivo para compactação. Por exemplo, se você tiver imagens com tamanho de 80 KB, poderá excluí-las automaticamente da compactação. Isso garante que imagens e arquivos nunca sejam muito compactados. Também inclui otimização em massa e redimensionamento automático de imagem. Observação: eles têm uma avaliação gratuita de 15 dias, mas este é um serviço premium e as imagens são carregadas e compactadas usando seus servidores. Eles não cobram por mês, mas sim pelo número total de imagens compactadas, começando em US$ 10 por 10.000.
7. Otimizador de imagem EWWW

O EWWW Image Optimizer ajuda você a tornar suas imagens menores e seu site mais rápido e com menos complicações. Sem limites de tamanho e com muita flexibilidade para usuários avançados, você pode usar os padrões ou personalizar o plugin completamente ao seu gosto.
O modo gratuito permite compactação JPG ilimitada e conversão WebP e é ótimo para sites de hobby ou blogs que estão apenas começando. Todos os usuários do EWWW IO podem usar o Bulk Optimizer para compactar suas imagens existentes ou usar o modo de lista da Biblioteca de mídia para selecionar imagens específicas para compactar. Pastas adicionais podem ser verificadas para garantir que cada imagem do seu site esteja devidamente otimizada.
EWWW IO permite até mesmo converter suas imagens em formatos de próxima geração, como WebP , ou encontrar o melhor formato de imagem para uma imagem com opções de conversão multiformato.
A API Compress premium permite que você leve a compactação a um nível totalmente novo sem sacrificar a qualidade e com economia média de 50%. Ele também desbloqueia a compactação de PDF e inclui backups de imagens convenientes de 30 dias. Com o Easy IO CDN opcional, as imagens são compactadas automaticamente, dimensionadas para caber no tamanho da página e do dispositivo, carregadas lentamente e convertidas para o formato WebP de última geração.
Otimize imagens para estudo de caso na Web
Decidimos fazer nosso próprio estudo de caso e testes para mostrar o quanto a otimização de suas imagens para a web pode afetar a velocidade geral do seu site WordPress.
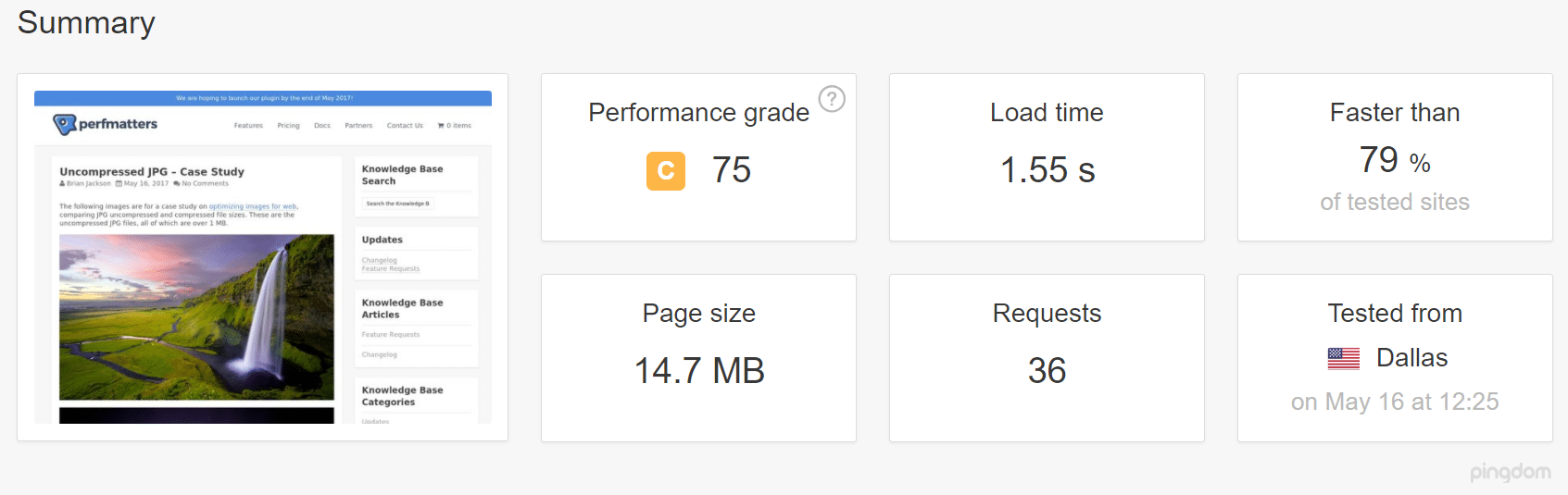
JPGs não compactados
Primeiro, carregamos 6 JPGs descompactados, todos com mais de 1 MB, em nosso site de teste. Em seguida, executamos 5 testes no Pingdom e tiramos a média. Como você pode ver no teste de velocidade abaixo, nosso tempo total de carregamento foi de 1,55 segundos e o tamanho total da página foi de 14,7 MB.

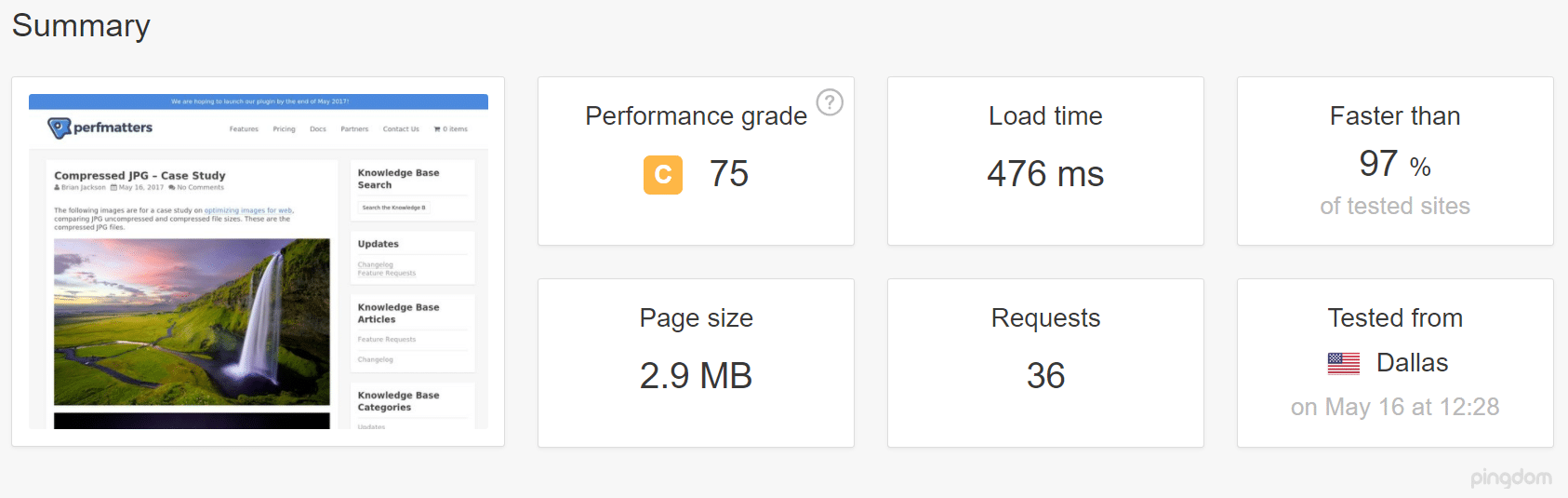
JPGs compactados
Em seguida, compactamos os JPGs usando o plugin Imagify WordPress, usando a “configuração agressiva”. Em seguida, executamos 5 testes no Pingdom e tiramos a média. Como você pode ver no teste de velocidade abaixo, nosso tempo total de carregamento foi reduzido para 476 ms e o tamanho total da página foi reduzido para 2,9 MB. Nosso tempo total de carregamento diminuiu 54,88% e o tamanho da página diminuiu 80,27% .

Quase não há outra otimização que você possa fazer em seu site que proporcione uma redução de mais de 50% no tempo de carregamento. Por isso a otimização de imagens é tão importante, o processo acima foi todo automatizado pelo plugin. É uma abordagem prática para um site WordPress mais rápido.
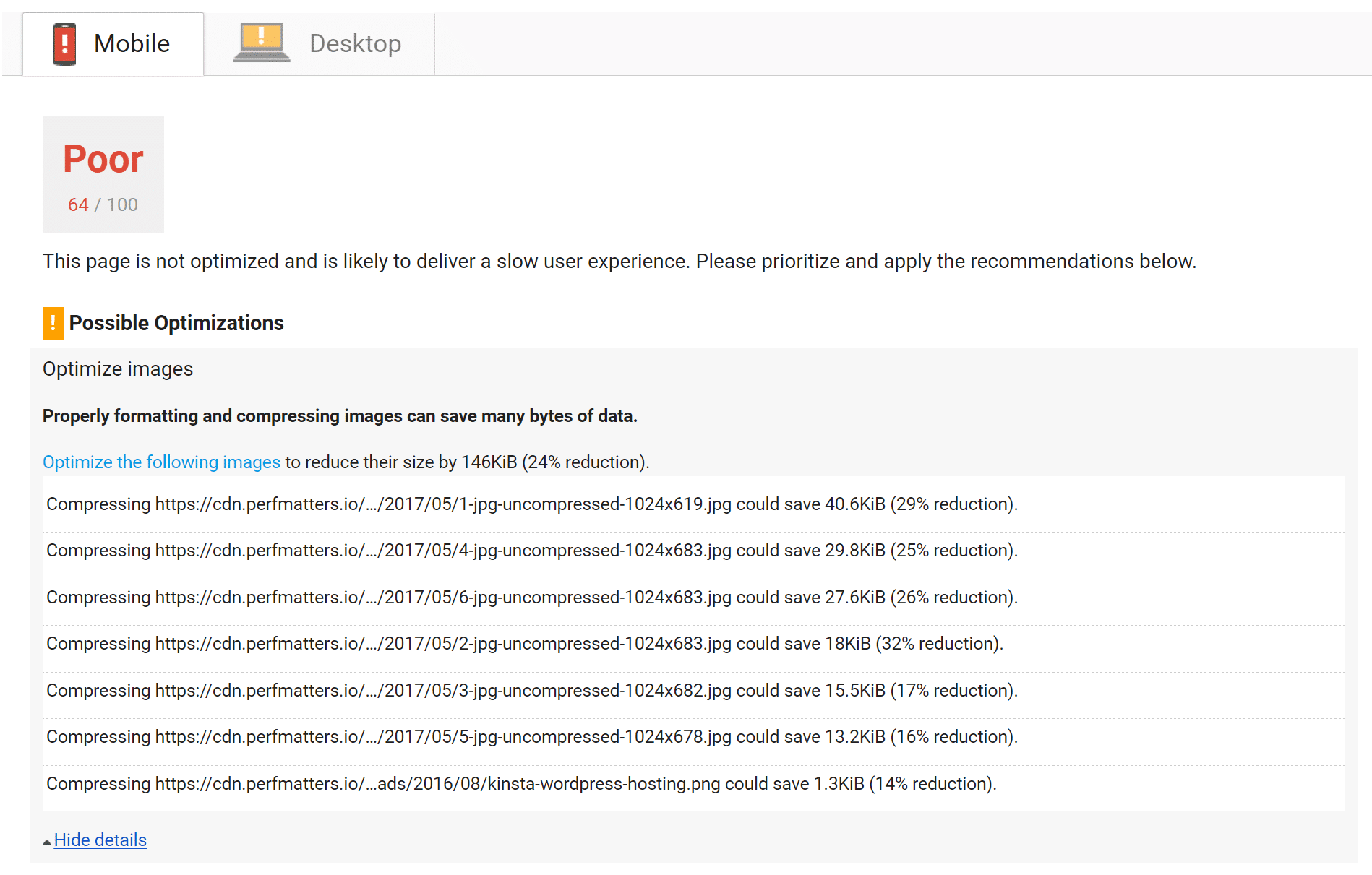
Ao otimizar suas imagens, seja usando uma ferramenta de edição de fotos ou um plugin do WordPress, você também pode corrigir o aviso “Otimizar imagens” que recebe no Google PageSpeed Insights (conforme mostrado abaixo).

Usando SVGs: os benefícios que você precisa saber
Outra recomendação é usar arquivos SVG junto com outras imagens. SVG é um formato vetorial escalável que funciona muito bem para logotipos, ícones, texto e imagens simples. Aqui estão alguns motivos:
- SVGs são automaticamente escalonáveis em navegadores e ferramentas de edição de fotos. Isso torna o sonho de web e designers gráficos!
- O Google indexa SVGs, da mesma forma que faz com PNGs e JPGs, então você não precisa se preocupar com SEO.
- SVGs são tradicionalmente (nem sempre) menores em tamanho de arquivo do que PNGs ou JPGs. Isso pode resultar em tempos de carregamento mais rápidos.
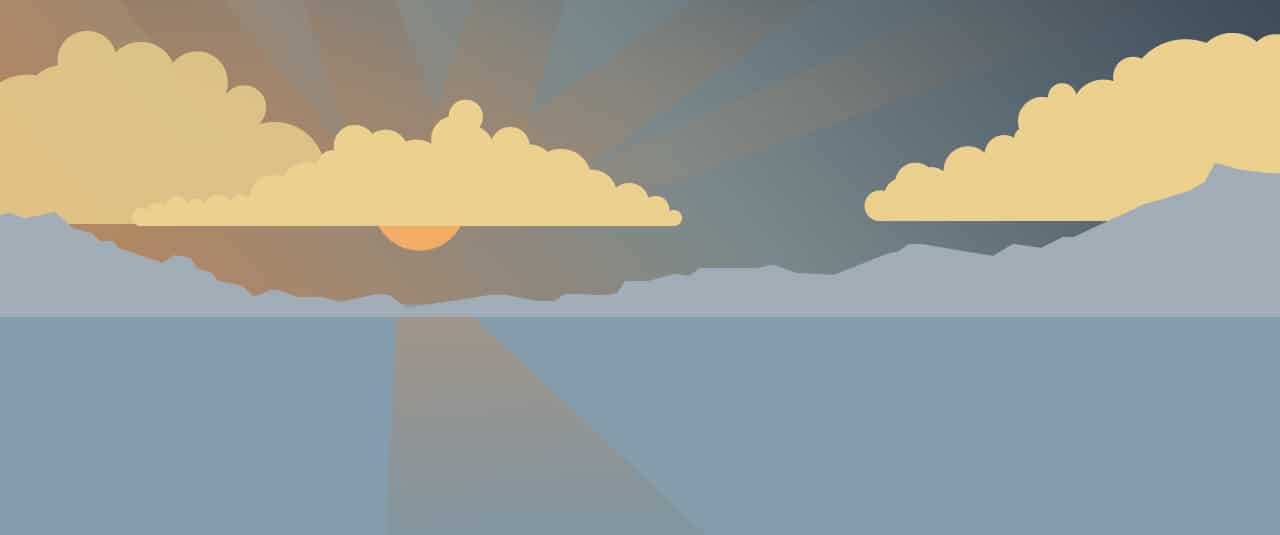
JPG (tamanho otimizado: 81,4 KB)

Imagem JPG
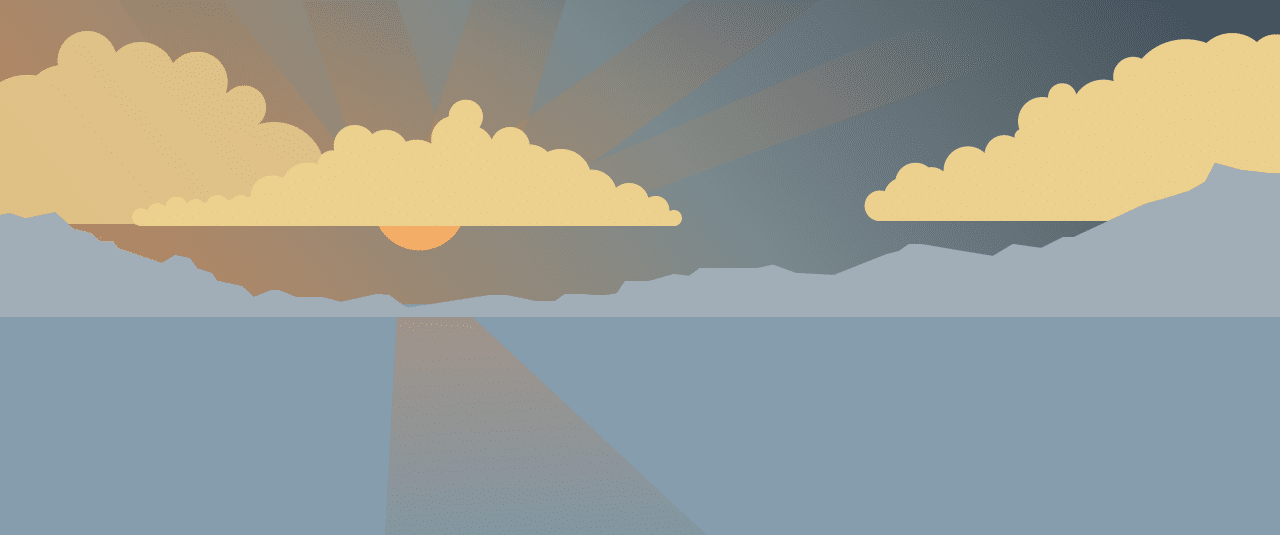
PNG (tamanho otimizado: 85,1 KB)

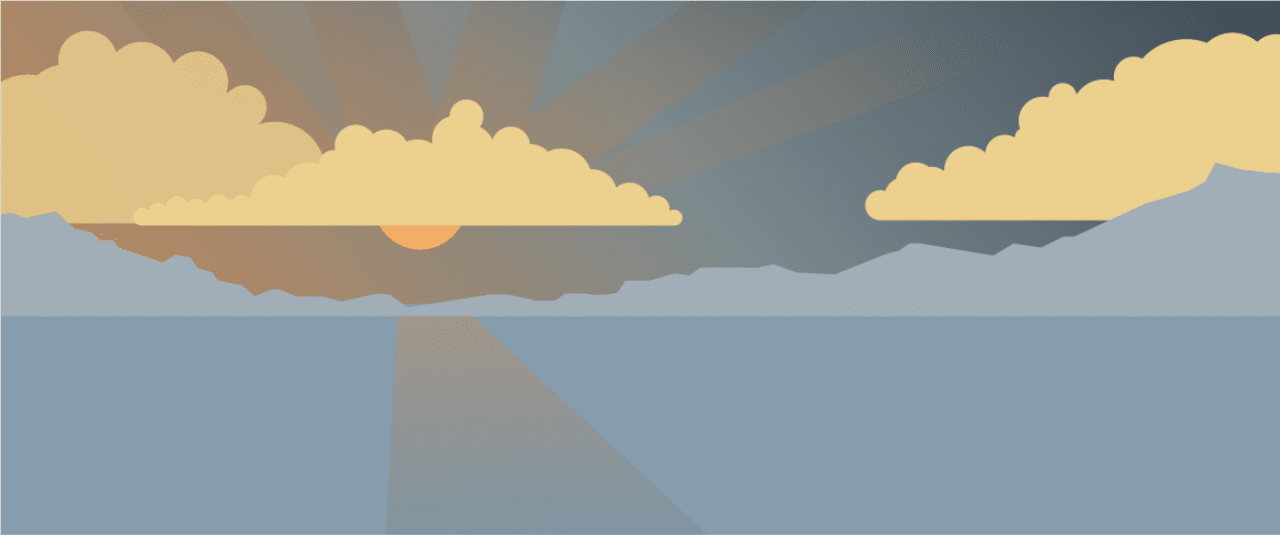
SVG (tamanho otimizado: 6,1 KB)

Como você pode ver acima, o SVG apresenta uma diminuição no tamanho do arquivo de 92,51% quando comparado ao JPG. E quando comparado ao PNG, 92,83%.
Melhores práticas para otimizar imagens para a web
Aqui estão algumas práticas recomendadas gerais quando se trata de otimizar imagens para a web:
- Se estiver usando um plugin do WordPress, use um que comprima e otimize imagens externamente em seus servidores. Isso, por sua vez, reduz a carga do seu próprio site.
- Use imagens vetoriais sempre que possível junto com seus PNGs e JPGs.
- Use um CDN para exibir suas imagens rapidamente para visitantes de todo o mundo.
- Remova dados de imagem desnecessários.
- Corte o espaço em branco e recrie-o usando CSS para fornecer o preenchimento.
- Use efeitos CSS3 tanto quanto possível.
- Salve suas imagens nas dimensões adequadas. Embora lembre-se, o WordPress agora oferece suporte a imagens responsivas para exibi-las sem redimensioná-las com CSS.
- Sempre use o formato de arquivo .ico para seu favicon .
- Use fontes da web em vez de colocar texto dentro de imagens – elas ficam melhores quando dimensionadas e ocupam menos espaço.
- Use imagens raster apenas para cenas com muitas formas e detalhes.
- Reduza a profundidade de bits para uma paleta de cores menor.
- Use compactação com perdas sempre que possível.
- Experimente encontrar as melhores configurações para cada formato.
- Use GIF se precisar de animação. (mas comprima seus GIFs animados )
- Use PNG se precisar de muitos detalhes e altas resoluções.
- Use JPG para fotos e capturas de tela em geral.
- Remova quaisquer metadados de imagem desnecessários.
- Automatize o processo tanto quanto possível.
- Em alguns casos, você pode querer carregar imagens lentamente para uma renderização mais rápida da primeira página.
- Salve imagens como “otimizadas para web” em ferramentas como o Photoshop.
- Use WebP no Chrome para exibir imagens menores.
Depois de formatar suas imagens para obter melhor desempenho e seguir as práticas recomendadas, seu site será mais apreciado pelos mecanismos de pesquisa, navegadores e redes, e carregará mais rápido para seus leitores.