Autoptimize é um plugin gratuito de otimização para WordPress. Além da otimização de HTML, CSS e JavaScript , o Autoptimize também inclui recursos de otimização direcionados a outros aspectos dos sites WordPress modernos.
Por que otimizar automaticamente?
Antes de mergulharmos nas melhores configurações do Autoptimize, vamos examinar rapidamente três razões pelas quais o Autoptimize é um ótimo plugin de otimização.
- A versão gratuita do Autoptimize possui um conjunto completo de recursos para otimizar seu site WordPress.
- Autoptimize é estritamente um plugin de otimização e não faz nenhum cache de página HTML. Isso significa que é compatível com todos os hosts da web.
- Autoptimize tem mais de 1 milhão de instalações ativas no repositório do WordPress e é atualizado de forma consistente com novos recursos e correções de bugs.
Otimize automaticamente as configurações de JS, CSS e HTML
HTML, CSS e JavaScript é o forte do Autoptimize. Tal como acontece com outros plug-ins de otimização, explorar o extenso conjunto de recursos e configurações do Autoptimize pode ser uma tarefa difícil. Para facilitar as coisas, compilamos as melhores configurações de otimização automática para melhorar o desempenho do seu site.
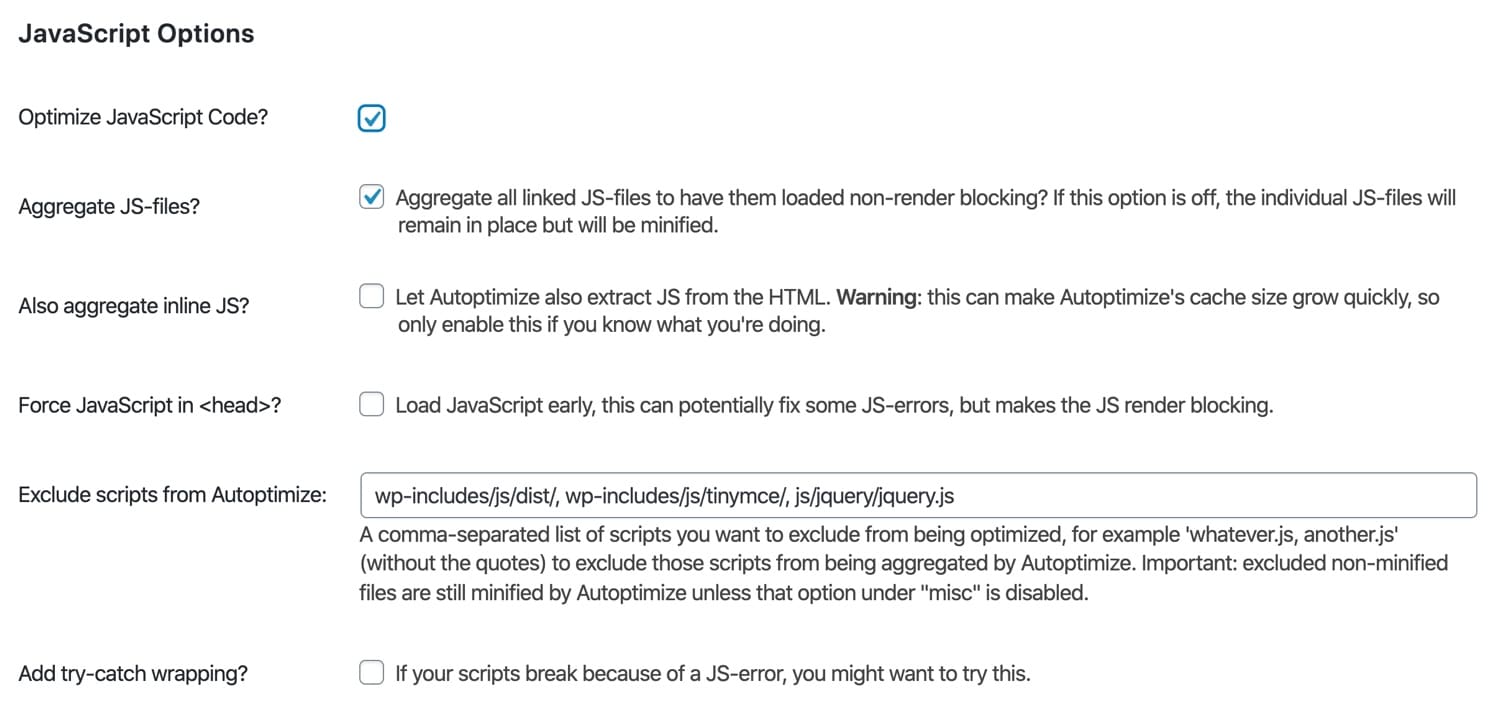
Opções de JavaScript

Otimize o código JavaScript
Recomendamos ativar esta opção. Quando “otimizar código JavaScript” estiver ativado, o Autoptimize reduzirá seus arquivos JavaScript .
Agregar arquivos JS
A opção “agregar arquivos JS” do Autoptimize combinará todos os seus arquivos JavaScript em um único arquivo. No passado, combinar arquivos JS e CSS era uma etapa fundamental na otimização do WordPress. Em servidores HTTP/2 modernos que suportam downloads paralelos e multiplexação, significa que combinar arquivos não é mais tão importante como costumava ser porque o HTTP/2 permite que vários arquivos sejam baixados ao mesmo tempo. Com isso dito, agregar arquivos CSS e JS ainda resultará em um aumento de velocidade para certos tipos de sites WordPress, por isso recomendamos testar a velocidade da sua página com esta opção habilitada e desabilitada.
Também Agregar JS Inline
A opção “também agregar JS inline” extrai JS inline em seu HTML e combina-o com o arquivo JS otimizado do Autoptimize. Como esta opção pode causar um rápido aumento no tamanho do cache do Autoptimize, recomendamos mantê-la desabilitada, a menos que você tenha um motivo específico para habilitá-la.
Forçar JavaScript em
Na maioria dos casos, não recomendamos forçar o carregamento de arquivos JavaScript no <head>elemento HTML do seu site. Forçar o carregamento antecipado do JS pode resultar em elementos de bloqueio de renderização que podem diminuir a velocidade da sua página. Se você tiver arquivos JavaScript que precisam ser carregados no <head>elemento, recomendamos excluir esses scripts do Autoptimize.
Excluir scripts da otimização automática
Esta opção permite excluir diretórios específicos e arquivos JavaScript da agregação. Por padrão, o Autoptimize exclui os scripts a seguir.
- wp-inclui/js/dist/
- wp-inclui/js/tinymce/
- js/jquery/jquery.js
Observe que adicionar um script a ser excluído afeta apenas a agregação por padrão. Os arquivos JavaScript excluídos ainda serão reduzidos, a menos que “minificar arquivos CSS e JS excluídos” esteja desmarcado em “Opções diversas”.
Adicionar wrapper Try-Catch
Ativar a opção “adicionar empacotamento try-catch” agrupará seu código JavaScript em blocos try-catch. Esta opção é útil para depurar problemas causados pela minificação e agregação JS. Se o seu site funcionar apenas com “adicionar wrapper try-catch” ativado, recomendamos trabalhar com um desenvolvedor para analisar seus arquivos JavaScript e identificar aquele que está causando o problema, pois o uso excessivo de blocos try-catch pode reduzir o desempenho do JS.
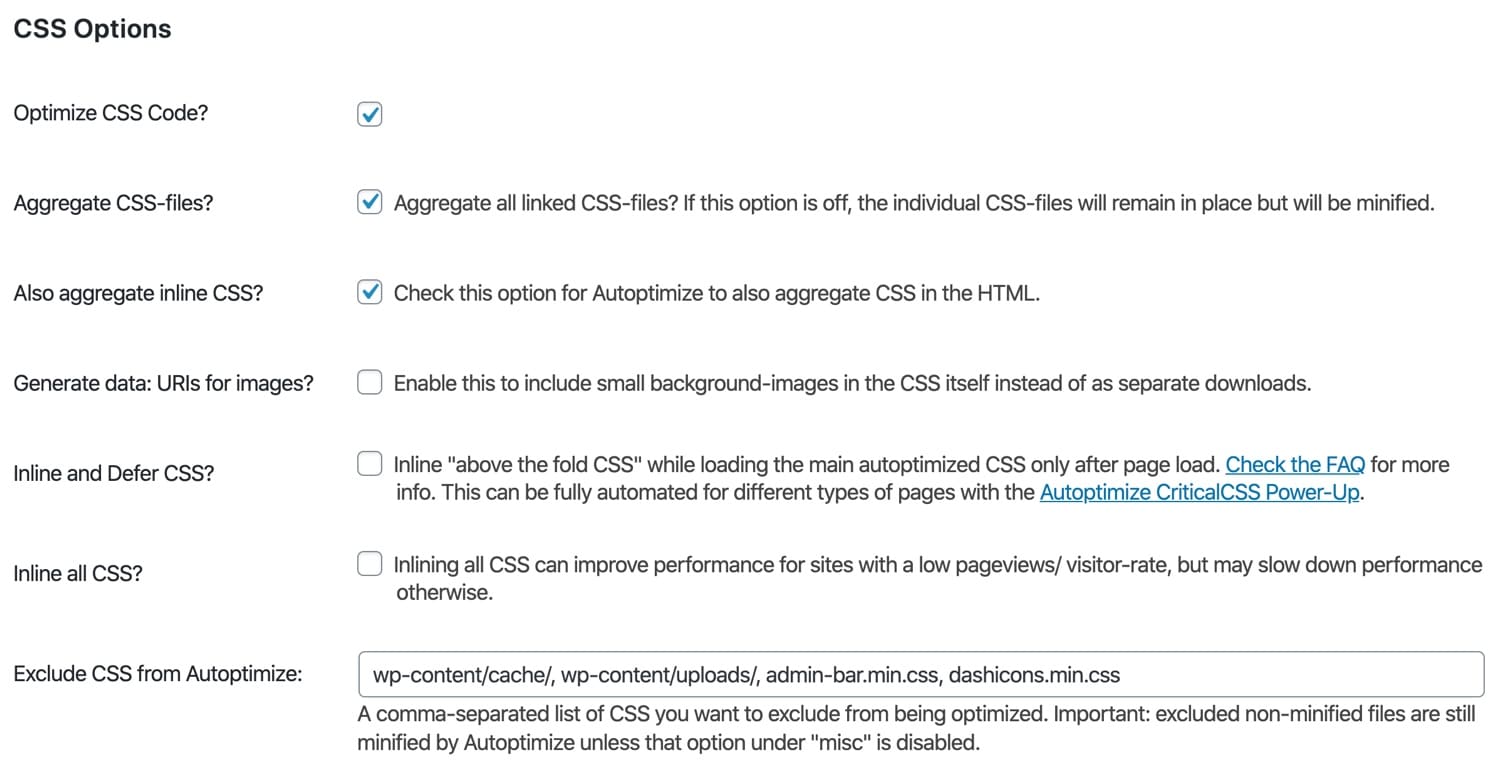
Opções CSS

Otimize o código CSS
Recomendamos ativar esta opção. Quando “otimizar código CSS” estiver ativado, o Autoptimize reduzirá seus arquivos CSS.
Agregar arquivos CSS
A opção “agregar arquivos CSS” do Autoptimize combinará todos os seus arquivos CSS em um único arquivo. Como mencionamos anteriormente, esse recurso pode não beneficiar sites que suportam HTTP/2. Recomendamos testar A/B esta opção em seu site para determinar se há algum impacto positivo na velocidade da página.
Também agregue CSS in-line
Esta opção moverá o CSS embutido para o arquivo CSS do Autoptimize. Embora mover CSS embutido para um arquivo CSS armazenável em cache no navegador possa reduzir o tamanho da página, recomendamos deixar esta opção desativada na maioria dos casos.
Gerar dados: URIs para imagens
Quando esta opção estiver habilitada, o Autoptimize codificará pequenas imagens de fundo em base64 e as incorporará em CSS. Recomendamos testar esta opção para avaliar o impacto na velocidade da sua página. Embora a codificação de imagens no formato base64 reduza o número de solicitações HTTP , os arquivos de representações base64 são normalmente 20-30% maiores do que suas contrapartes binárias.
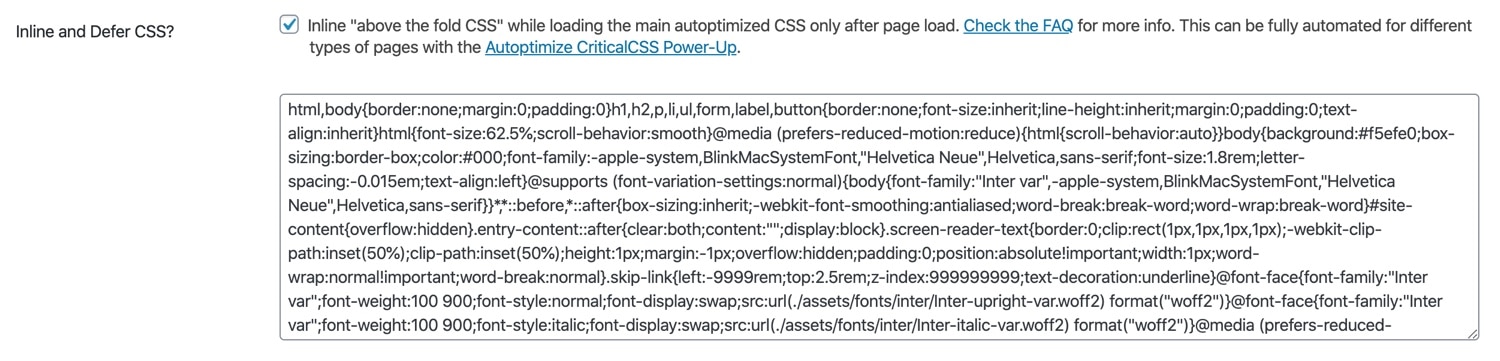
CSS embutido e adiado
Incorporar CSS crítico pode resultar em um aumento significativo de velocidade para alguns sites. A ideia aqui são estilos inline necessários para elementos que estão “acima da dobra”. Na prática, o CSS inline geralmente tem como alvo elementos como elementos estruturais, famílias e tamanhos de fontes globais e estilo de navegação.
Ao incorporar esses elementos-chave, o arquivo CSS completo maior pode ser carregado posteriormente sem afetar a aparência da página. Embora seja possível extrair manualmente estilos críticos, recomendamos usar uma ferramenta como esta para gerar os estilos como ponto de partida.
Depois de gerar o CSS crítico, copie e cole-o nas configurações do Autoptimize.

A próxima etapa é testar a experiência de front-end do seu site. Se você notar alguns flashes estranhos de conteúdo sem estilo (FOUC) , provavelmente precisará identificar esses elementos sem estilo e adicionar os estilos correspondentes ao Autoptimize para inlining.
Autoptimize oferece um “power-up” que gera automaticamente CSS crítico para suas páginas WordPress. Pela nossa experiência, esse recurso pode ocasionalmente tornar seu site mais lento porque usa chamadas de API externas para gerar CSS crítico. Assim, a geração crítica inicial de CSS depende da capacidade de resposta de um servidor externo. Na maioria dos casos, o método mencionado acima, que não requer chamadas externas de API, é uma solução mais limpa.
Incorporar todo o CSS
Para a maioria dos sites, não recomendamos incorporar todo o CSS, pois isso pode aumentar drasticamente o tamanho da página. Além disso, incorporar todo o CSS torna impossível para o navegador armazenar CSS em cache.
Excluir CSS da otimização automática
Por padrão, o Autoptimize exclui os seguintes diretórios e arquivos CSS da agregação. Se quiser evitar que o Autoptimize agregue qualquer um dos seus arquivos CSS, você pode adicioná-los a esta lista. Semelhante à exclusão de JavaScript, o comportamento padrão deste recurso não impede que os arquivos CSS sejam minificados – apenas agregados.
- wp-content/cache/
- wp-content/uploads/
- admin-bar.min.css
- dashicons.min.css
Opções HTML
A otimização de HTML do Autoptimize pode ajudar a reduzir o tamanho de suas páginas, removendo os espaços em branco.

Otimize o código HTML
Recomendamos ativar o recurso de código “otimizar HTML” porque ele reduz o tamanho da página ao remover espaços em branco desnecessários em seu HTML. Embora esse recurso seja compatível com a maioria dos sites, a remoção de espaços em branco pode causar falhas em alguns sites. Portanto, recomendamos testar minuciosamente a otimização do código HTML antes de usá-lo em um ambiente de produção.
Manter comentários HTML
Habilite este recurso se desejar manter comentários HTML para suas páginas otimizadas.
Opções de CDN
Se você estiver usando CDN ou um serviço de proxy com recursos de CDN como Cloudflare , não será necessário configurar nada nas opções de CDN do Autoptimize. Insira o URL do CDN neste campo.

Informações de cache
As “informações de cache” do Autoptimize exibem informações importantes como a localização e as permissões da pasta de cache, bem como o tamanho total dos estilos e scripts armazenados em cache. Se você vir “Não” ao lado de “Podemos escrever?”, você precisará trabalhar com seu host para corrigir as permissões da pasta.
Opções diversas
Autoptimize tem algumas configurações de otimização diversas. Se você estiver tendo problemas para carregar arquivos CSS e JS otimizados em seu site, pode ser necessário reconfigurar algumas das configurações abaixo.

Salvar scripts/CSS agregados como arquivos estáticos
Recomendamos ativar esta opção para salvar localmente arquivos agregados como arquivos estáticos. Pode ser necessário desabilitar isso se o seu servidor não estiver configurado para lidar com compactação e expiração de arquivos.
Minificar arquivos CSS e JS excluídos
Recomendamos ativar esta opção para garantir que todos os arquivos CSS e JS sejam reduzidos. No entanto, se você notar alguns problemas relacionados à minificação em alguns dos arquivos CSS e JS excluídos, você pode prosseguir e desativar esta opção.
Otimize também para editores/administradores conectados
Recomendamos ativar esta opção para garantir que os ativos sejam otimizados para editores e administradores logados. Isso é importante se você estiver testando as configurações do Autoptimize como um usuário conectado.
Otimização de imagem em Autoptimize
Autoptimize apresenta uma integração integrada com ShortPixel para otimizar imagens . Além de uma configuração de qualidade de imagem, a integração do Autoptimize também permite gerar e servir versões WEBP de suas imagens.
No geral, não recomendamos o uso do recurso de otimização de imagem no Autoptimize. Em vez disso, recomendamos usar os plug-ins completos do ShortPixel ou Imagify diretamente. Com o plugin completo, você terá controle mais granular sobre as configurações de otimização, incluindo reescrever imagens para usar a <picture>tag.

O Autoptimize também inclui funcionalidade de carregamento lento para imagens. Recomendamos ativar esse recurso para melhorar a velocidade da página em páginas com muitas imagens. Quando o carregamento lento está ativado, o Autoptimize permite excluir certas classes de imagens e nomes de arquivos do carregamento lento.
A configuração de exclusão é útil para imagens como logotipos, ícones sociais e outros elementos de imagem importantes que não devem ser carregados lentamente.
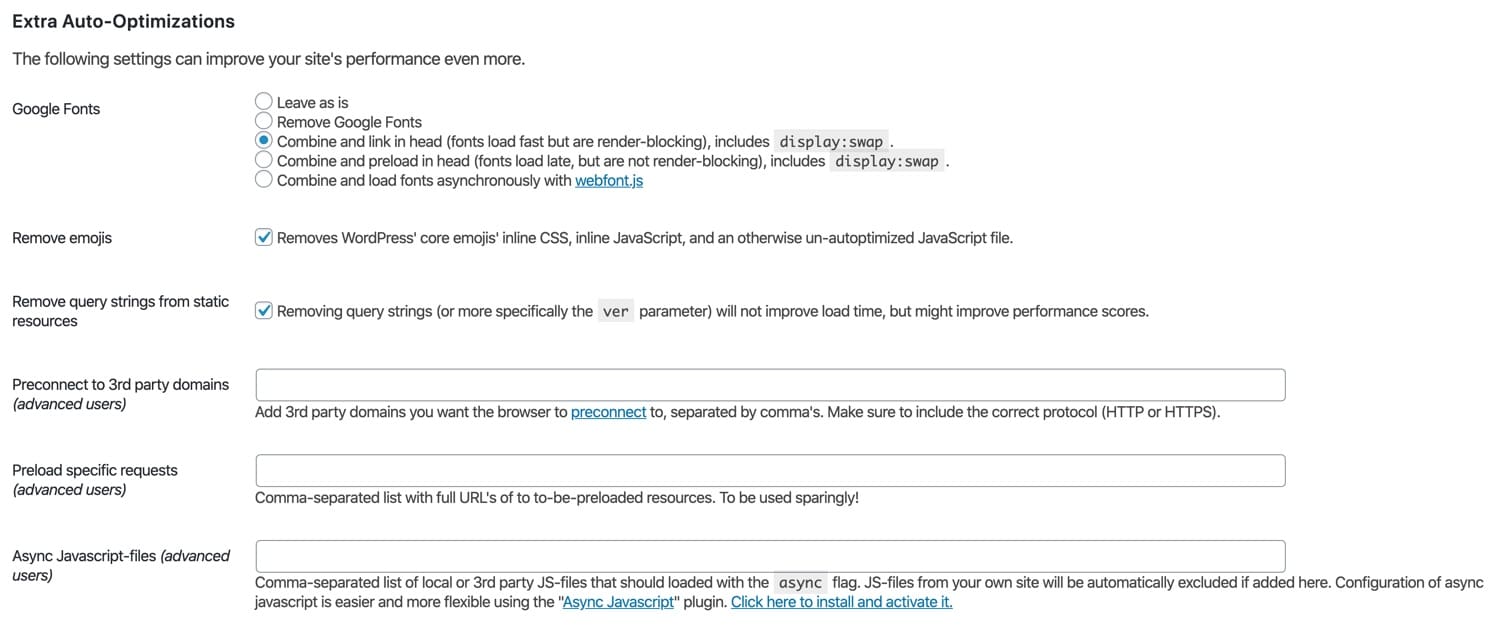
Otimizações extras no Autoptimize

Fontes do Google
Autoptimize tem algumas opções diferentes para otimizar o Google Fonts . A melhor opção para você dependerá de como seu site utiliza o Google Fonts.
- Deixe como está.
- Remova as fontes do Google.
- Combine e vincule na cabeça.
- Combine e pré-carregue na cabeça.
- Combine e carregue fontes de forma assíncrona com webfont.js.
Não recomendamos usar a opção “deixar como está” porque ela não oferece nenhum benefício de velocidade.
Se o Google Fonts não for um requisito de missão crítica em seu site, removê-los e usar uma pilha de fontes do sistema pode ter um enorme impacto positivo na velocidade da sua página.
Se você deseja manter o Google Fonts em seu site, recomendamos testar as três últimas opções para descobrir qual delas funciona melhor para seu site.
Remover emojis
Esta opção Autoptimize remove CSS e JavaScript relacionados aos emojis principais do WordPress. Recomendamos ativar esta opção porque ela pode ajudar a reduzir o tamanho da página. Além disso, a maioria dos sistemas operacionais convencionais vem com pilhas de fontes que incluem emojis. Claro, existem outras maneiras de desabilitar emojis em seu site WordPress .
Remover strings de consulta de recursos estáticos
Se desejar remover strings de consulta (por exemplo, ?ver=) de recursos estáticos , você pode ativar esta opção. A remoção das strings de consulta não afetará o tempo de carregamento, mas poderá ajudar a melhorar a pontuação do seu site no GTmetrix , no Google Pagespeed e em outros serviços de teste de desempenho.
Pré-conectar-se a domínios de terceiros
A diretiva preconnect permite que seu navegador se conecte a domínios especificados para processar pesquisas de DNS e negociações de handshake SSL antes que uma solicitação HTTP completa seja enviada.
Por exemplo, se o seu site tiver uma imagem de logotipo veiculada por https://site.cdn.com/logo.png, você poderá instruir o Autoptimize a adicionar uma diretiva de pré-conexão para lidar com as conexões DNS e SSL iniciais no <head>elemento antes que a solicitação HTTP seja feita no <body>elemento do seu HTML.
Você pode usar as ferramentas de desenvolvedor ou o inspetor do seu navegador para encontrar domínios externos importantes aos quais se pré-conectar. Na página de exemplo abaixo, há solicitações externas para os domínios a seguir.
https://cdn.brianli.comhttps://www.google-analytics.comhttps://www.googletagmanager.com
Esses três domínios podem ser adicionados à lista de pré-conexão do Autoptimize.

Por motivos de desempenho, recomendamos adicionar no máximo seis domínios à lista de pré-conexão do Autoptimize porque especificar diretivas de pré-conexão para muitos domínios pode resultar em um impacto no desempenho.
Pré-carregar solicitações específicas
As diretivas de pré-carregamento instruem seu navegador a baixar um ativo o mais rápido possível. Esta diretiva é útil para baixar ativos necessários no início do processo de carregamento da página. Na prática, o pré-carregamento costuma ser usado para acelerar o tempo de carregamento de fontes personalizadas, carregando-as antes de serem solicitadas no CSS da página.
Recomendamos consultar um desenvolvedor sobre quais ativos, se houver, pré-carregar em seu site WordPress. Tal como acontece com muitos outros ajustes relacionados ao desempenho, pré-carregar muitos ativos pode fazer com que seu site carregue mais lentamente.
Arquivos JavaScript assíncronos
O recurso “arquivos JavaScript assíncronos” do Autoptimize permite que você especifique determinados arquivos JavaScript externos para serem carregados de forma assíncrona por meio do asyncsinalizador HTML. Embora o carregamento de arquivos JS de forma assíncrona possa melhorar a velocidade da página, recomendamos fazer testes adequados para garantir que nenhuma funcionalidade do site seja afetada.
Resumo
Se você sabe como ajustar suas configurações, o plugin Autoptimize é uma opção sólida para usuários do WordPress que buscam aumentar o desempenho do site.
Com recursos básicos como otimização de HTML e CSS e outros mais avançados, como a capacidade de especificar diretivas de pré-conexão e pré-carregamento, o Autoptimize tem tudo que você precisa para otimizar o desempenho do frontend do seu site WordPress.